Vue Python
Edit and run Python code in Vuejs 3
Based on usepython: the Python code runs in a Pyodide service worker, leaving the main ui thread alone
Install
npm install vuepython
# or
yarn add vuepython
Usage
Load the Python runtime:
import { onBeforeMount } from 'vue';
import { usePython } from "usepython";
const py = usePython()
async function init() {
await py.load();
}
onBeforeMount(() => init())
A PyStatus widget is available to display the installation status:
<template>
<py-status :py="py"></py-status>
</template>
<script setup lang="ts">
import { PyStatus } from "vuepython"
</script>
Code blocks
Once the runtime is loaded it is possible to use the PyCodeBlock code editor widget:
<template>
<py-code-block id="1" :code="code" :py="py"></py-code-block>
</template>
<script setup lang="ts">
import "vuepython/style.css";
import "highlight.js/styles/stackoverflow-light.css" // or any highlightjs theme
import { PyCodeBlock } from "vuepython";
const code = `print('running a python script')`;
</script>
Use any highlight.js theme for the code block. Themes preview
Css
The styling of the widgets is made with Tailwind css classes. If you don’t have Tailwind installed import the necessary css manualy:
import "vuepython/twstyle.css"
If you use Tailwind css add this to your tailwind.config.js file:
content: [
// ...
'./node_modules/vuepython/**/*.{vue,js,ts}',
],
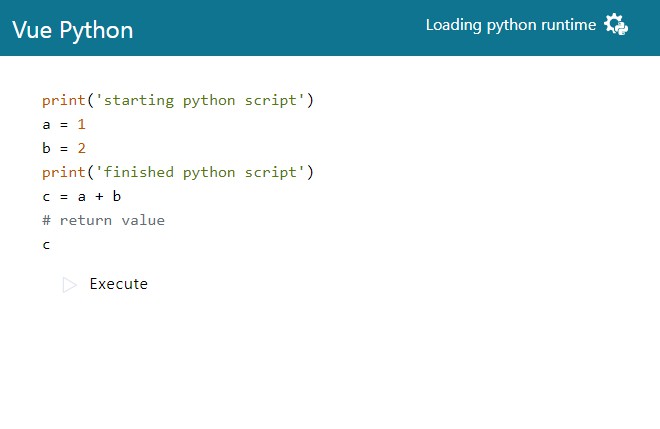
Example
An example is available
Basic example code:
<template>
<div class="flex flex-row w-full p-3 primary">
<div class="text-2xl">Vue Python</div>
<div class="flex justify-end flex-grow">
<py-status :py="py"></py-status>
</div>
</div>
<div class="container mx-auto">
<div class="p-8">
<py-code-block id="script" :py="py" :code="code"></py-code-block>
</div>
</div>
</template>
<script setup lang="ts">
import { onBeforeMount } from 'vue';
import { usePython } from "usepython";
import { PyStatus, PyCodeBlock } from "vuepython";
import "vuepython/style.css";
import "highlight.js/styles/stackoverflow-light.css"
const py = usePython()
const code = `print('starting python script')
a = 1
b = 2
print('finished python script')
c = a + b
# return value
c`;
async function init() {
await py.load();
}
onBeforeMount(() => init())
</script>