Emoji Reaction
Emoji Reaction is an emoji reaction component based on Leancloud and Vue3.
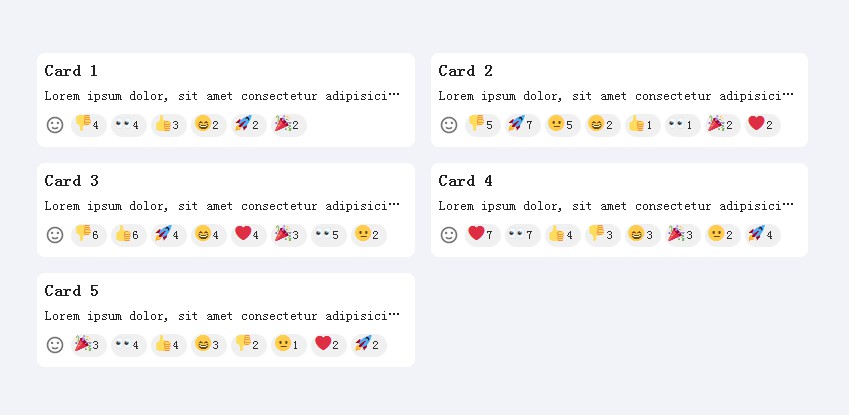
Demo
Here is a demo.
Before Everything
- A Vue3 project
- A Leancloud App (For more, visit here)
Installation
Install Emoji Reaction with npm:
npm install emoji-reaction
Usage/Examples
<template>
<div class="card">
<emoji-reaction
reactTo="whom-to-react-to"
reactor="who-react"
lcAppId="leancloud-app-id"
lcAppKey="leancloud-app-key"
:emojis="['?', '?', '?', '?', '?', '❤️', '?', '?']"
/>
</div>
</template>
<script lang="ts" setup>
import EmojiReaction from 'emoji-reaction';
import 'emoji-reaction/lib/emoji-reaction.css';
</script>
Customization
:root {
--er-primary: #5E35B137;
--er-primary-light: #5E35B125;
--er-primary-dark: #5E35B1a6;
}