Vuetify.js confirm dialog
This module extends vuetify confirm dialog.
Setup
Install the package from npm
npm install vuetify-confirm
import VuetifyConfirm from 'vuetify-confirm'
Vue.use(VuetifyConfirm)
Install with options or any of them:
import VuetifyConfirm from 'vuetify-confirm'
Vue.use(VuetifyConfirm, {
buttonTrueText: 'Accept',
buttonFalseText: 'Discard',
color: 'warning',
icon: 'warning',
title: 'Warning',
width: 350,
property: '$confirm'
})
property: '$confirm' will create property with this name in Vue prototype
Params
- message: String, required
- options: Object
- buttonTrueText: String
- buttonFalseText: String
- color: String
- icon: String
- title: String
- width: Number
- persistent: Boolean
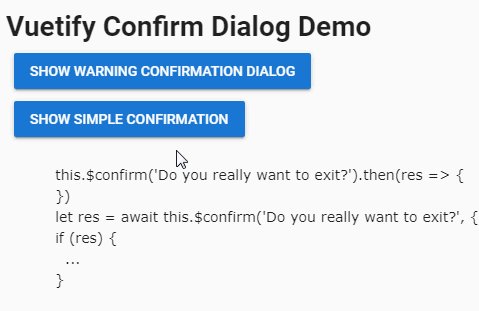
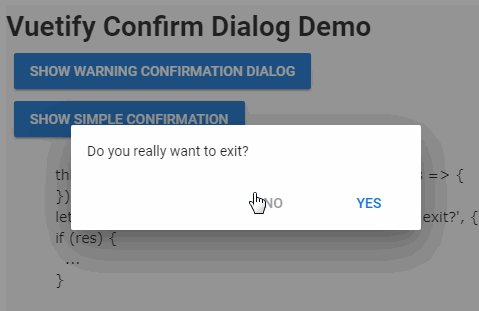
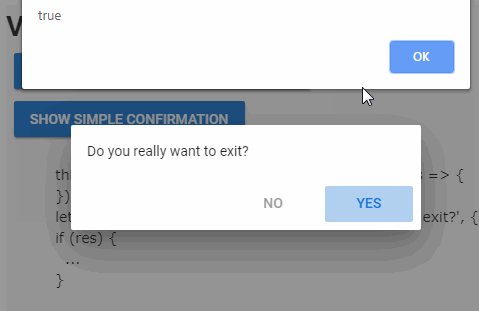
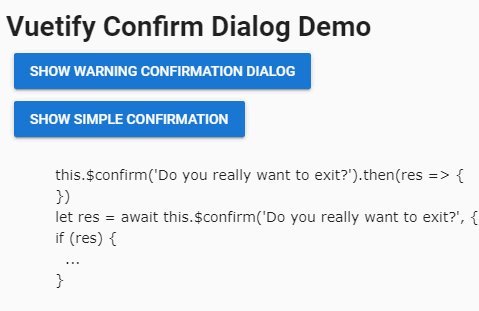
Usage
this.$confirm('Do you really want to exit?').then(res => {
})
let res = await this.$confirm('Do you really want to exit?', { title: 'Warning' })
if (res) {
...
}
res will be true or false
You can format your message with arbitrary HTML - make sure you don't include any user-provided content here:
const res = await this.$confirm('Please do not do this.<br>Do you really want to exit?')
console.log(res)