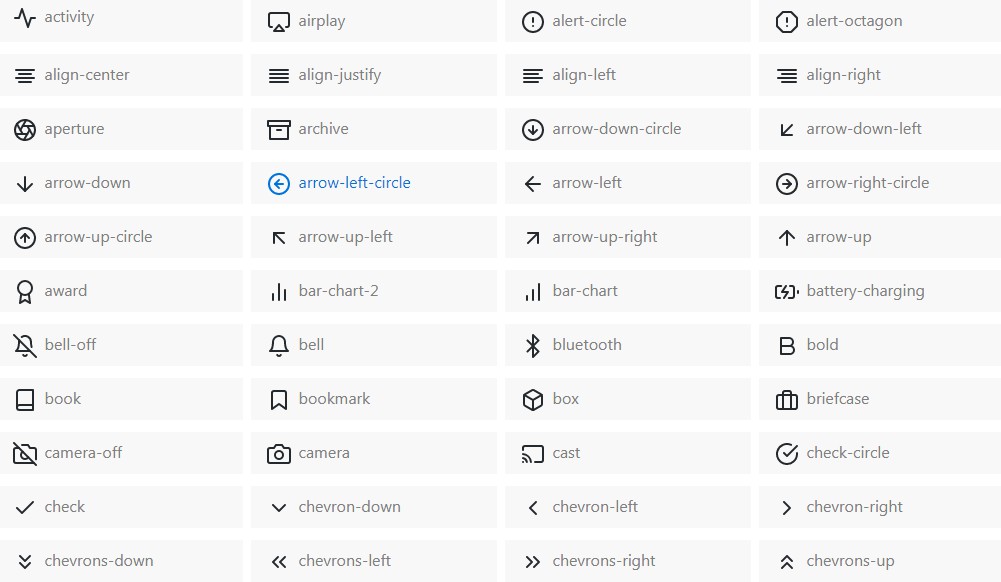
vue-feather
Feather icons component for Vue 3.
Main files
dist/
├── vue-feather.js (UMD, default)
├── vue-feather.min.js (UMD, compressed)
├── vue-feather.esm.js (ECMAScript Module)
└── vue-feather.esm.min.js (ECMAScript Module, compressed)
Getting started
Installation
npm install vue feather-icons vue-feather
In browser:
<script src="/path/to/vue.js"></script><!-- Vue.js is required -->
<script src="/path/to/feather.js"></script><!-- Feather is required -->
<script src="/path/to/vue-feather.js"></script>
Usage
import Vue from 'vue';
import VueFeather from 'vue-feather';
const app = Vue.createApp({});
app.component(VueFeather.name, VueFeather);
<vue-feather type="feather"></vue-feather>
Browser support
Same as Vue 3.