vue-fraction-grid
Flexbox based responsive fraction grid system for Vue.js
<container>
<grid vertical="middle" :rwd="{compact: 'stack'}">
<grid-item size="1/6" :rwd="{compact: '0/1'}">
...
</grid-item>
<grid-item size="3/6" :rwd="{compact: '1/1'}">
...
</grid-item>
<grid-item size="2/6" :rwd="{compact: '1/1'}">
...
</grid-item>
</grid>
</container>
Installation
Install the package using yarn or npm:
$ yarn add vue-fraction-grid
# or
$ npm install --save vue-fraction-grid
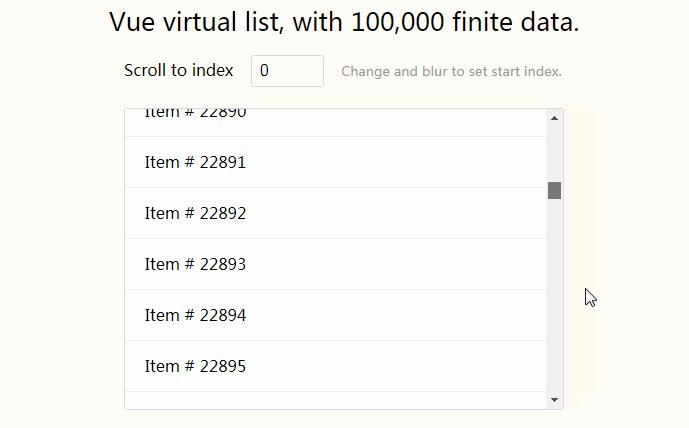
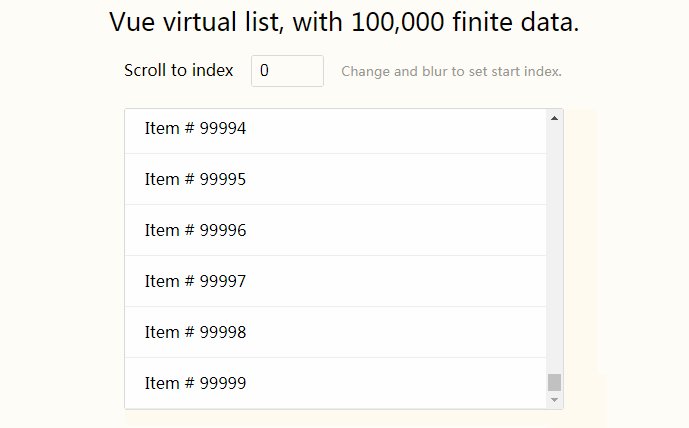
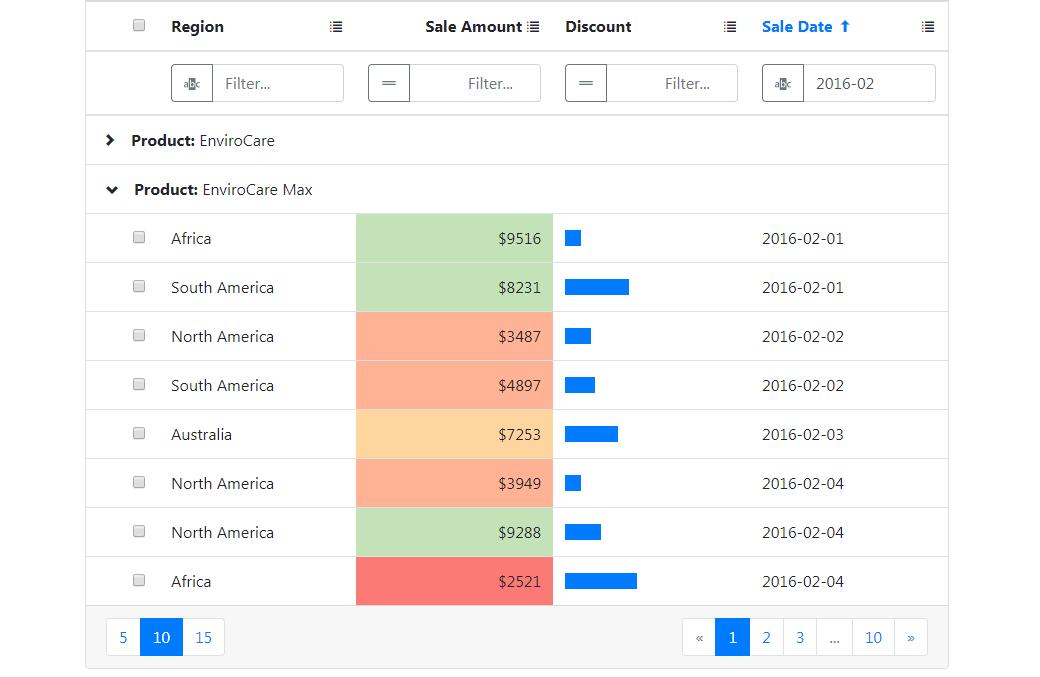
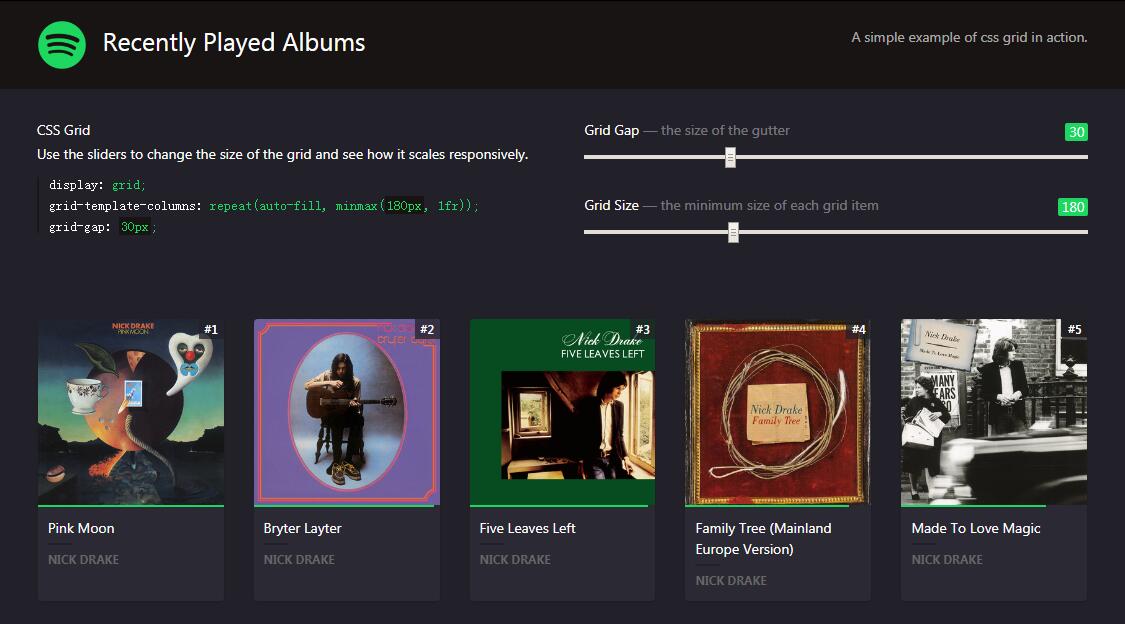
Live Demo
https://bkzl.github.io/vue-fraction-grid/