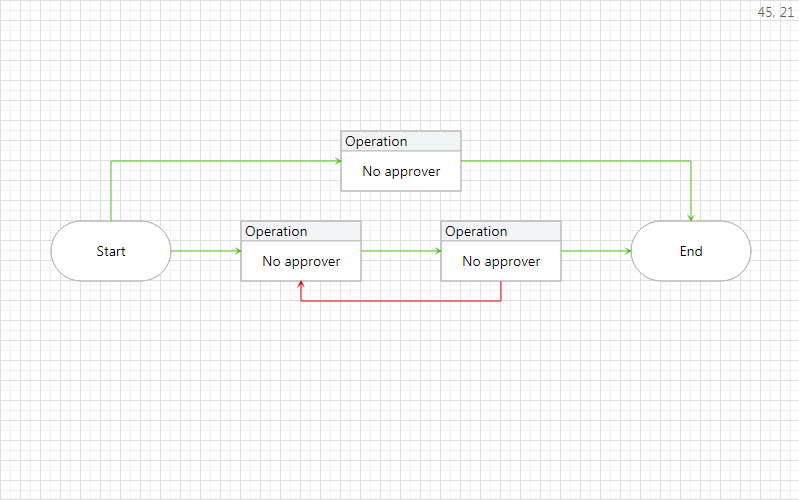
Flowchart
Flowchart & Flowchart designer component for Vue.js.
Usage
yarn add flowchart-vue
<template>
<div id="app">
<button type="button" @click="$refs.chart.add(10, 10)">
Add
</button>
<button type="button" @click="$refs.chart.remove()">
Del
</button>
<button type="button" @click="$refs.chart.editCurrent()">
Edit
</button>
<button type="button" @click="$refs.chart.save()">
Save
</button>
<flowchart :nodes="nodes" :connections="connections" @editnode="handleEditNode"
@editconnection="handleEditConnection" @save="handleChartSave" ref="chart">
</flowchart>
</div>
</template>
<script>
import Vue from 'vue';
import FlowChart from 'flowchart-vue';
Vue.use(FlowChart);
export default {
name: 'App',
data: function() {
return {
nodes: [
{id: 1, x: 140, y: 270, name: 'Start', type: 'start'},
{id: 2, x: 540, y: 270, name: 'End', type: 'end'},
],
connections: [
{
source: {id: 1, position: 'right'},
destination: {id: 2, position: 'left'},
id: 1,
type: 'pass',
},
],
};
},
methods: {
handleChartSave(nodes, connections) {
},
handleEditNode(node) {
},
handleEditConnection(connection) {
},
}
};
</script>
Demo
-
Development Environment
git clone https://github.com/joyceworks/flowchart-vue.git cd flowchart-vue yarn install yarn run serveThen open
http://localhost:yourport/in browser.