vue-mermaid
flowchart of mermaid with vue componet.
Requirements
Vue.js
mermaid
Install Setup
# install dependencies
npm install --save vue-mermaid
Usage
Register component
import VueMermaid from 'vue-mermaid'
Vue.use(VueMermaid)
Use component
export default {
data:function(){
return {
data:[
{id:'1',text:'A',link:'---',next:['2'],editable:true},
{id:'2',text:'B',edgeType:'circle',next:['3']},
{id:'3',text:'C',next:['4','6']},
{id:'4',text:'D',link:'-- This is the text ---',next:['5']},
{id:'5',text:'E'},
{id:'6',text:'F'}
]
}
},
methods:{
editNode(nodeId) {
alert(nodeId);
},
}
}
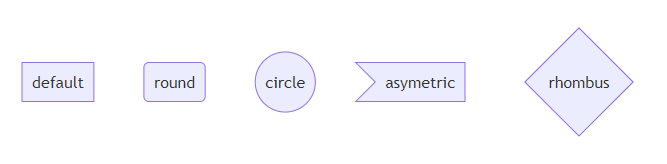
Possible edgeType values:

Template
<template>
<vue-mermaid :nodes="data" type="graph LR" @nodeClick="editNode"></vue-mermaid>
</template>
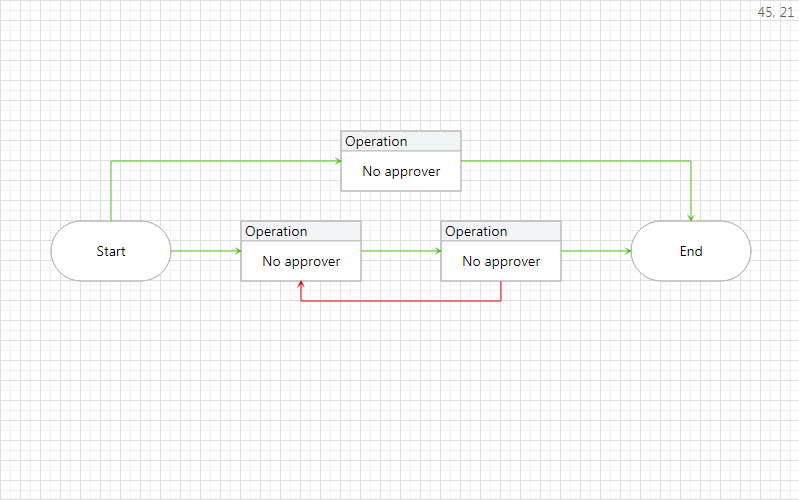
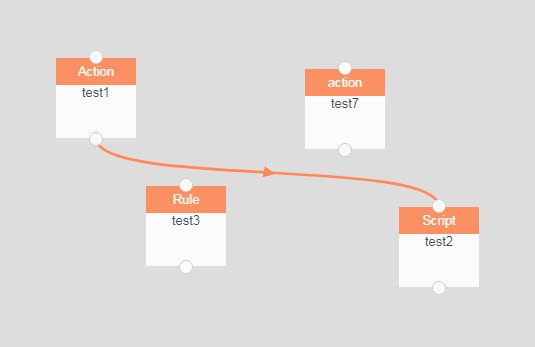
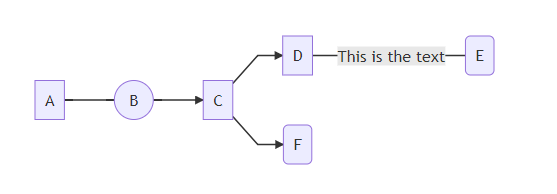
Result

Build Setup
# install dependencies
npm install
# build for production with minification
npm run build