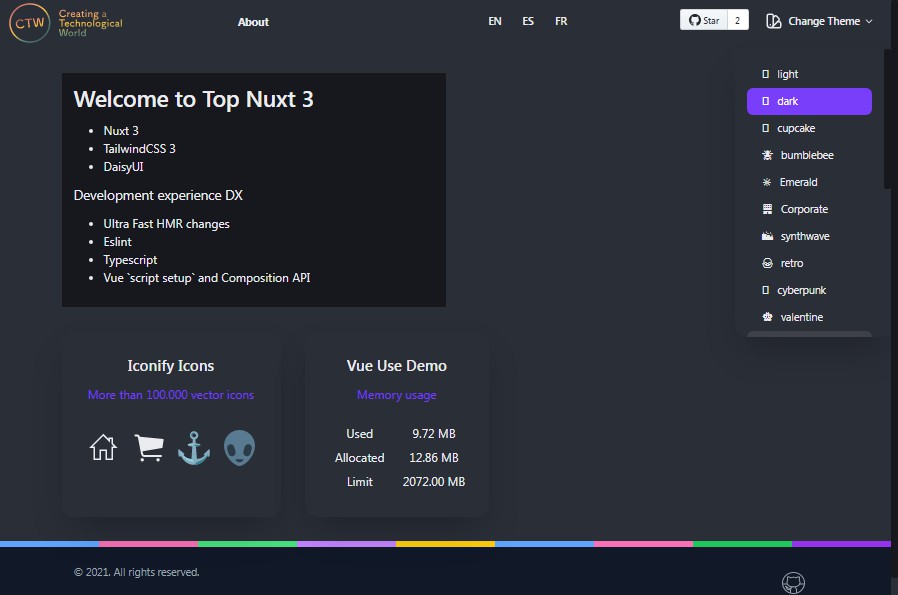
Top Nuxt 3 Starter Template
Fastest and most comfortable development experience started template
With ? from @ctwhome, inspired by @antfu vitesse
Features
- ❇️ Nuxt 3
- ? The
<script setup>syntax - ? Zero-config cloud functions and deploy SSR working with Netlify thanks to the new Nuxt 3 Functions
- ? APIs auto importing – for Composition API, VueUse and custom composables.
- ESR, File-based routing, components auto importing, modules, etc.
- ? The
- ⚡️ Vite – Instant HMR
- ? PWA – Vite Intlify plugin (thanks to @userquin for the contribution)
- Offline mode, new content available prompt,
- ? TailwindCSS 3 – JIT engine by default
- ?? DaisyUI – Theme CSS components for TailwindCSS
- ? Theme switcher – Custom theme and 22 themes to choose from.
- ? TypeScript
- ? .env settings environments
- ⭐️ Format on save with ESLint (VSCode Settings file and WebStorm)
- ✨ All Iconify on-demand – +100.000 SVG icons completely customizable
- ? Multi-language support with vue-i18n-next thanks to @intlify/nuxt3
- YAML, JSON, JSON5 locale files
- Localize routes (/en/about, /es/about, …)
- ? Supabase – WIP – Full stack development with Auth, Realtime, Storage, and of course PostgreSQL
- ? State Management via Pinia
- ? Markdown HTML pages
- ? Feed RSS generator
Nuxt Modules
- VueUse – a collection of useful composition APIs
- Pinia – intuitive, type-safe, light, and flexible Store for Vue.
Installation and running locally
npx degit ctwhome/top-nuxt3 <directory-name>
yarn install
Updaging fork
1.Add remote from original repository in your forked repository:
git remote add upstream git://github.com/ctwhome/top-nuxt2.git
git fetch upstream
- Updating your fork from original repo to keep up with their changes:
git pull upstream main
Start the development server on http://localhost:3000
yarn dev
IDE
We recommend using VS Code with Volar to get the best experience (You might want to disable Vetur if you have it).
Production
Build the application for production:
yarn build
Checkout the deployment documentation.