vue-flip-card
Generic flip card that allows for completely arbitrary content on each side. Slot-ified version of Karakanb's awesome vue-info-card component, which you can find here.
Installation
FlipCard uses vuetify with md-icons as the icon that you click to flip the cards, but you can put whatever you want in there instead if you dont use vuetify.
Usage
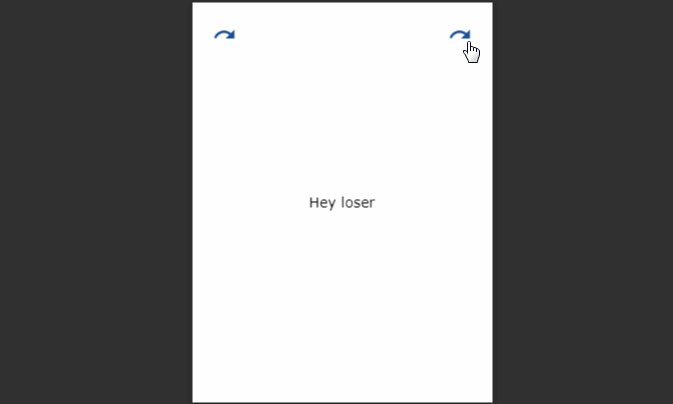
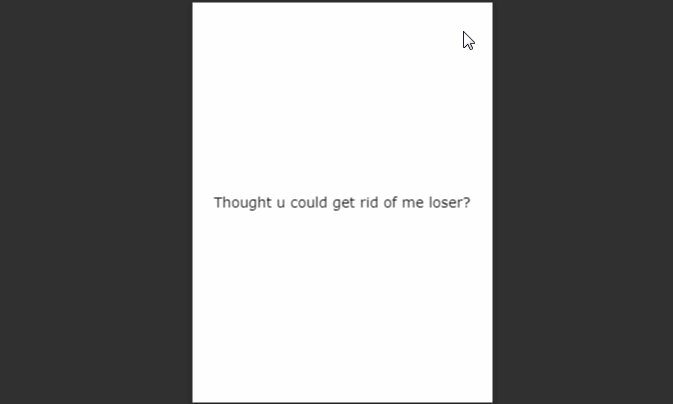
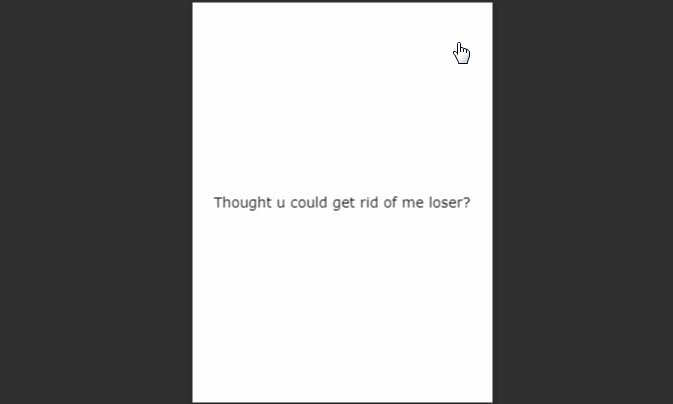
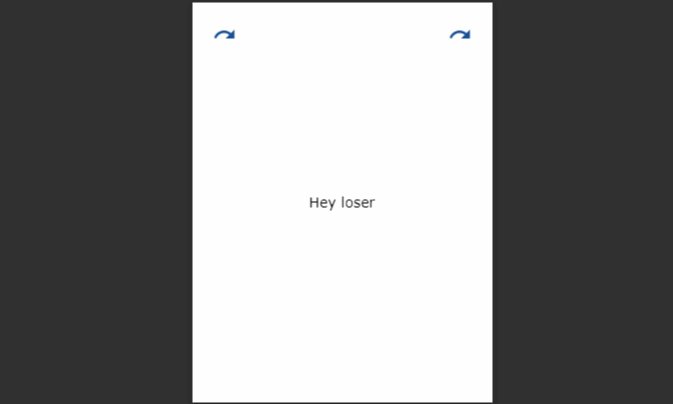
Take a look at this sick example, right here boys:
<template>
<FlipCard>
<template slot="front">
<span>Hey loser</span>
</template>
<template slot="back">
<span>Thought u could get rid of me loser?</span>
</template>
</FlipCard>
</template>
<script>
import FlipCard from 'vue-flip-card';
export default {
components: {
FlipCard,
}
};
</script>
Props
Throw whatever you want in those slots