Trivia Game
Trivia game made using Vue 3
About The Project
Group project made during Experis Academy Full-Stack Developer course. Courses are hosted by Noroff. Project members are listed on the collaborators section.
Purpose of this assignement was to learn different aspects of Vue 3. This project fetches data from 2 APIs: Users API and Trivia API.
Users API is pre-made backend service made by Noroff, which is used to handle store user data.
Trivia API is publicly available API, which is used to fetch questions and answers.
Built With
Getting Started
Prerequisites
- Have npm installed. npm comes installed with NodeJs, Please go here to download it.
- Make sure you have Vue 3 installed. Follow this guide on how complete the setup.
Installation
-
Generate random base64 string. This is your API key, save it for later.
-
Clone the repo
git clone https://github.com/Tooppa/vuetriviagame.git
-
Install NPM packages
npm install
-
Create
.env.localfile on your project root directory. -
Paste the following text to the create file:
VUE_APP_USERS_API_KEY={your-api-key} VUE_APP_USERS_BASE_URL=https://noroff-accelerate-api.herokuapp.com/trivia VUE_APP_TRIVIA_BASE_URL=https://opentdb.com/api.php VUE_APP_TRIVIA_CATEGORY_BASE_URL=https://opentdb.com/api_category.php -
Deploy backend api. Follow this repository for guidance
-
Your generated base64 string is your
API_KEY. Add it as your Config Vars on Heroku Dashboard -
Add your generated API key string to
VUE_APP_USERS_API_KEYsection of your.env.localfile -
Run the app locally with:
npm run serve
Usage
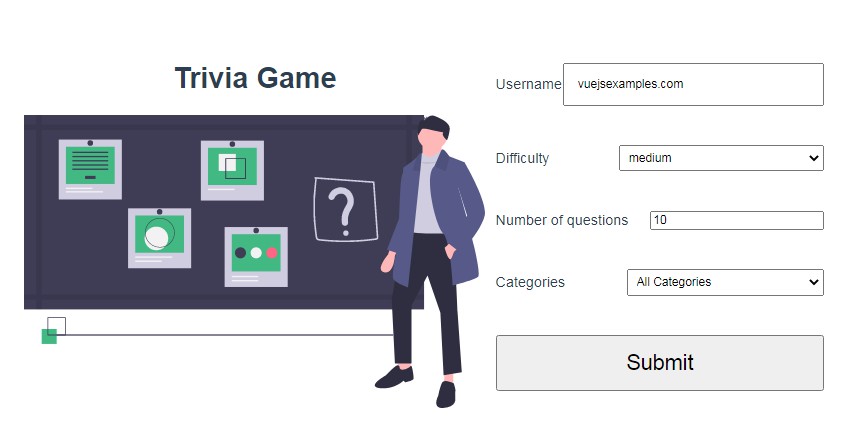
Firstly the app asks you to input a username. This username can be used later to ‘log-in’ to your previous account. You may also select difficulty, how many questions you wish to answer and the question category.
After you’ve entered your desired username and settings for you quiz, It’s time to play!
There are either multiple choice or true/false questions. Questions are laid out as seen in the picture below. Click on the questions to pick which you think is the right asnswer.
When you’ve finised answering all of the questions, you are presented with the correct answers to the questions asked. Your answers are colored in aquamarine and correct answers in red. If you do not see red answers, that means you have answered the question correctly.
On the top of the screen you have 2 buttons where you can either update your current score, or go back to start. NOTE: Going back to start does not save your new score. Save score button is shown only if you have scored better than your previous highscore.