Vue Highlight.js
Highlight.js syntax highlighter component for Vue.
⚙️ Installation
Via npm:
npm install highlight.js vue-highlight.js
Or Yarn:
yarn add highlight.js vue-highlight.js
For TypeScript, Please install @types/highlight.js.
npm install --save-dev @types/highlight.js
# or
yarn add --dev @types/highlight.js
? Usage
Main file:
There are 2 ways to import Highlight.js languages.
-
Import only languages that you want.
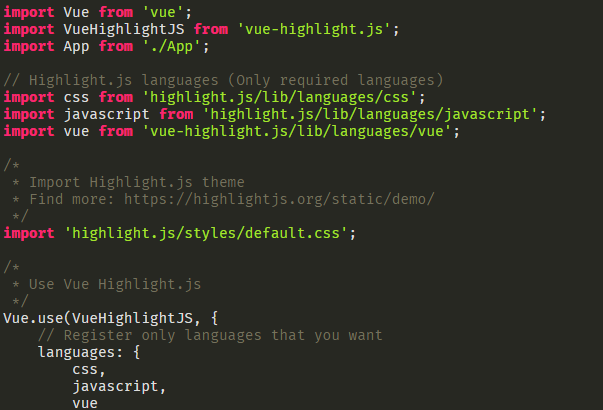
import Vue from 'vue'; import VueHighlightJS from 'vue-highlight.js'; // Highlight.js languages (Only required languages) import css from 'highlight.js/lib/languages/css'; import javascript from 'highlight.js/lib/languages/javascript'; import vue from 'vue-highlight.js/lib/languages/vue'; /* * Import Highlight.js theme * Find more: https://highlightjs.org/static/demo/ */ import 'highlight.js/styles/default.css'; import App from './App'; /* * Use Vue Highlight.js */ Vue.use(VueHighlightJS, { // Register only languages that you want languages: { css, javascript, vue } }); new Vue({ el: '#app', render: h => h(App) }); -
Import all languages.
import Vue from 'vue'; import VueHighlightJS from 'vue-highlight.js'; // Highlight.js languages (All languages) import 'vue-highlight.js/lib/allLanguages' /* * Import Highlight.js theme * Find more: https://highlightjs.org/static/demo/ */ import 'highlight.js/styles/default.css'; import App from './App'; /* * Use Vue Highlight.js */ Vue.use(VueHighlightJS); new Vue({ el: '#app', render: h => h(App) });
Vue file:
<template>
<div id="app">
<!-- Code Block -->
<highlight-code lang="javascript">
let str = 'Hello, World!';
console.log(str);
</highlight-code>
<!-- Inline Code Block -->
<highlight-code lang="javascript" inline>alert('Hello, World!');</highlight-code>
</div>
</template>
<script>
// JavaScript...
</script>
<style>
/* StyleSheet... */
</style>
⛕ Plugin Options
languages
Type: { [name: string]: HLJSLang }
Default: {}
Highlight.js languages.
Add the languages that you want to use here.
name is the name of language to register with Highlight.js' registerLanguage(name, language) API.
See https://github.com/isagalaev/highlight.js#commonjs about importing each language from highlight.js.
? API
<highlight-code>
Highlight.js code block.
? Slots
Static code content.
? Properties
lang
Type: String
Highlight.js language.
inline
Type: Boolean
Default: false
Enable inline code block when set it to true.
code
Type: String
Code content in code block.
You can use this prop if you want to bind code content to your data source.
It's useful for dynamic code content.
Component will ignore slot static content if you use this.
auto
Type: Boolean
Enable auto detecting code language.
Code will be detected by highlight.js'
highlightAutofunction.
auto will work well when you import all Highlight.js languages.
Component will ignore lang prop if you use auto.