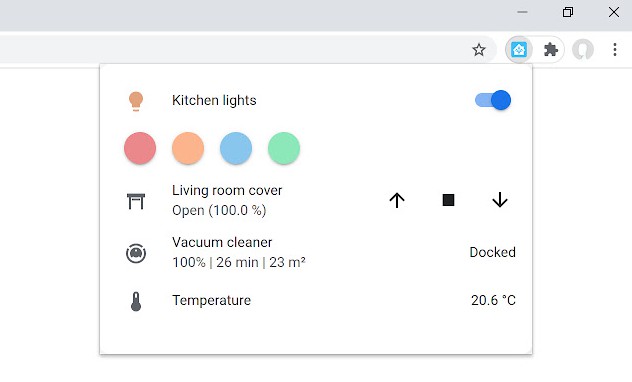
Home Assistant Extension for Chrome and Firefox
Unofficial extension to quickly access your Home Assistant dashboard from everywhere
Setup
In your Lovelace dashboard, create a new view and add a few cards that you want to see in your extension
Here are a few tips:
- If you have only one card, activate the “panel mode” option for a better look
- If you want to match your browser color scheme, you can choose a specific theme just for this view
- You can completely hide the view if you don’t want it to show in your existing dashboard, it won’t affect the extension
- I suggest you to choose a specific URL for the view. For example: “extension”
Install the extension from the Chrome Web Store or Firefox Add-ons
Pin the extension in Chrome so it’s always visible (it’s already done by default in Firefox)
Open the extension options (right-click the icon > Configure), then:
- Set the URL of your view as seen in your browser, for example
https://my-home-assistant.com/lovelace/extension - Adjust width and height so everything looks good
- You can choose to crop the upper part of your view to hide the page header. By default, the size of the header is 56 pixels
If you like this extension, please ⭐ this repo and leave a nice review in the stores!
Development
The build output is the dist folder
# Install dependencies
npm install
# Build extensions from source
npm run build:chrome
npm run build:firefox
# Development mode
npm run dev:chrome
npm run dev:firefox