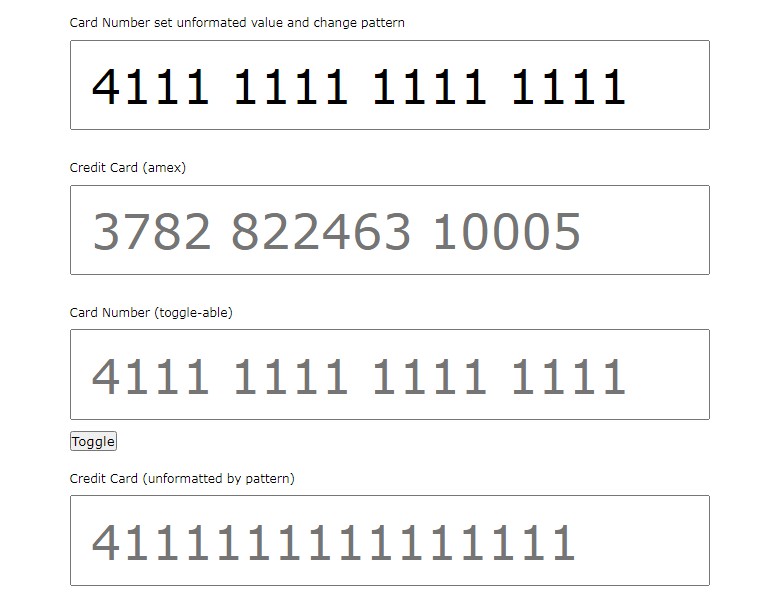
vue-restricted-input
Input mask for vue.js based on credit-card-input-mask
Why ?
credit-card-input-mask perfect work with carriage position, fast.
Install
$ npm install vue-restricted-input
Note: This project is compatible with node v12+
Usage
main.ts
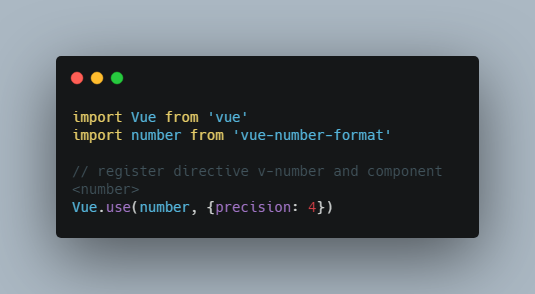
import { createApp } from 'vue';
import {VueRestrictedInputDirective} from 'vue-restricted-input';
import App from './App.vue';
const app = createApp(App);
app.directive('mask', VueRestrictedInputDirective);
App.vue
<template>
<input type="text" v-mask="mask" :value="value">
</template>
<script setup>
import {ref} from 'vue';
const value = ref('11111111');
const mask = ref('{{9999}} {{9999}}');
</script>
Related
- credit-card-input-mask - Allow restricted character sets in
inputelements.