About ( Live Server ?)
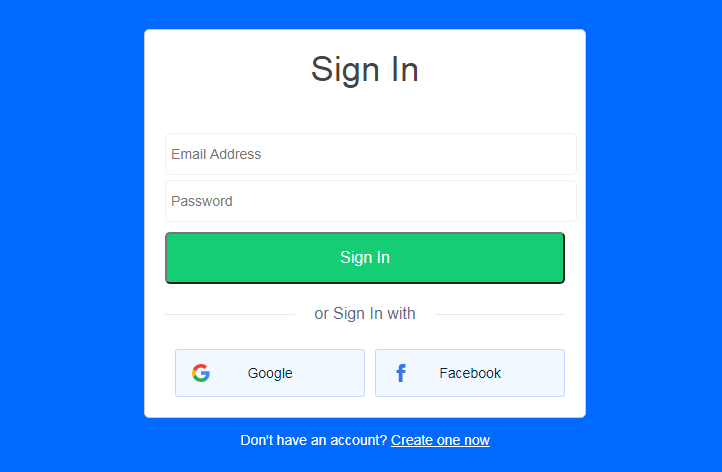
I applied at Instabug as a Frontend Internship. I Received this challenge as part of the recruitment process. I was asked to develop a small application consisting of 3 pages(Login, Welcome, 404). In which the user can only log in with specific emails and passwords and validate them. Then if the email or password is wrong Error message appears else if the email and password are correct it goes to the welcome page which contains the email address that login and the logout button when clicking on it it goes back to the login page. I have little vue background knowledge, but I did my best to achieve technology best practices.
Build with
Getting Started
Installation
- Clone the repository
$ git clone https://github.com/AbdelrahmanTolba/InstaAuth.git
- Navigate to repository directory
$ cd InstaAuth
- Install dependencies
$ npm i
Running
- Compiles and hot-reloads for development
$ npm run serve
- Compiles and minifies for production
$ npm run build
- Run e2e tests
$ npx cypress run