Job application tracker
job-application-tracker.netlify.app
? Tech stack
?️ What is the projet about ?
This is a web app where you a can enter all your job application keep track of them and have a beautifull Sankey graph of it!
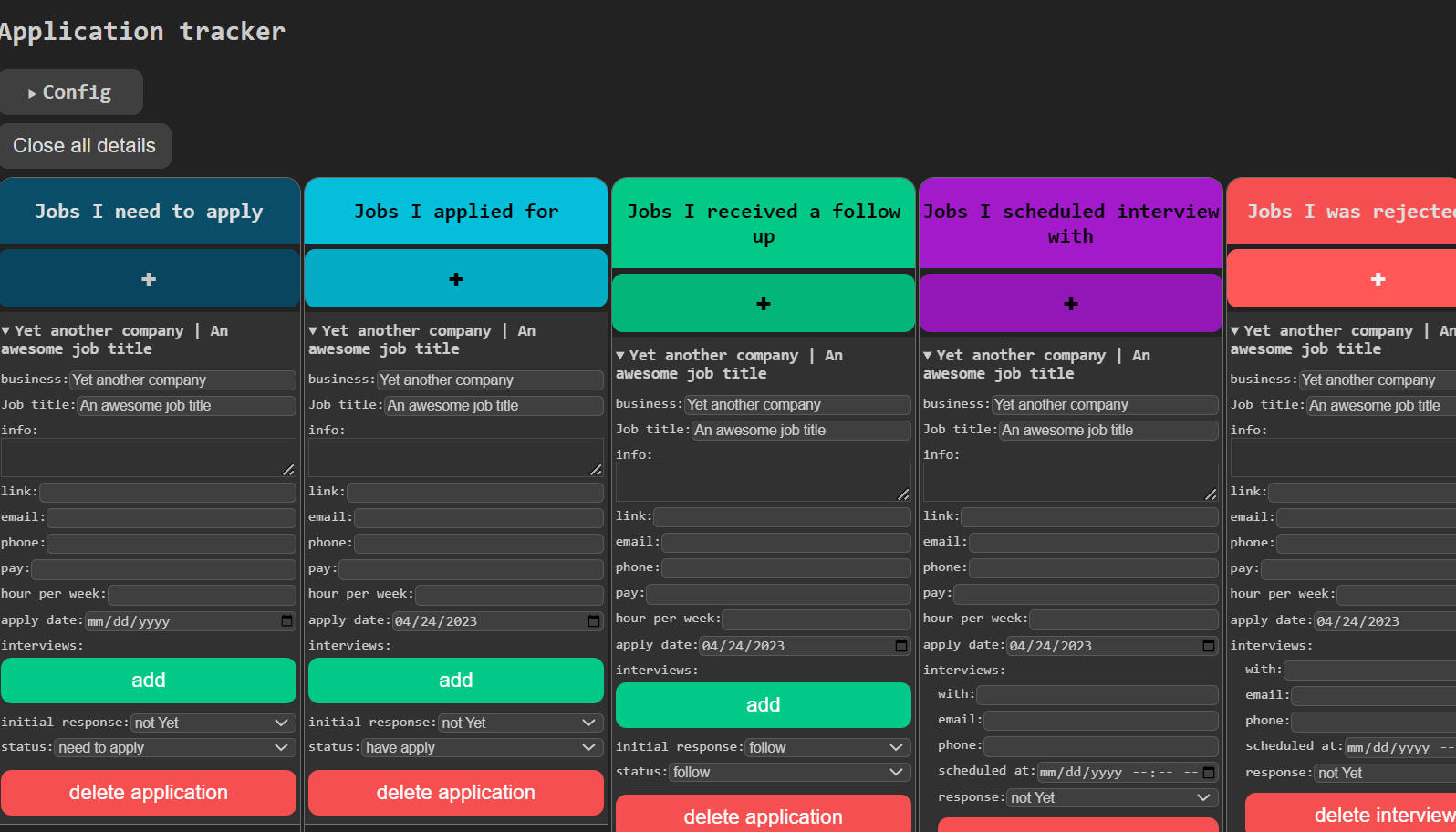
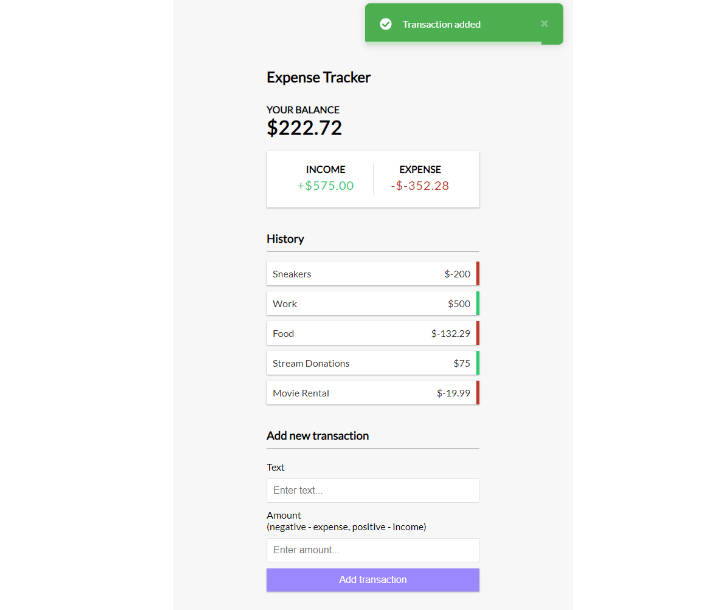
The website look like this :
And it generate a sankey chart that you can share :
Want to contribute ?
Recommended IDE Setup
- VS Code + Volar (and disable Vetur) + TypeScript Vue Plugin (Volar).
Type Support For .vue Imports in TS
TypeScript cannot handle type information for .vue imports by default, so we replace the tsc CLI with vue-tsc for type checking. In editors, we need TypeScript Vue Plugin (Volar) to make the TypeScript language service aware of .vue types.
If the standalone TypeScript plugin doesn’t feel fast enough to you, Volar has also implemented a Take Over Mode that is more performant. You can enable it by the following steps:
- Disable the built-in TypeScript Extension
- Run
Extensions: Show Built-in Extensionsfrom VSCode’s command palette - Find
TypeScript and JavaScript Language Features, right click and selectDisable (Workspace)
- Run
- Reload the VSCode window by running
Developer: Reload Windowfrom the command palette.
?️ How to setup the project
Clone the project
- First clone the project on your local computer
git clone https://github.com/Sacramentix/application-tracker.git
cd application-tracker
Node js
- Make sure you have v18 or higher. You can install it from the official website here.
- You can also install NVM to manage multiple version of Node js here.
? Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:3000 |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |