vue-loading-spinner
Just another collection of loading spinners with Vue.js
Installation
npm install --save vue-loading-spinner
or
yarn add vue-loading-spinner
Usage
<template>
<div id="app">
<rotate-square2></rotate-square2>
</div>
</template>
<script>
import {RotateSquare2} from 'vue-loading-spinner'
export default {
components: {
RotateSquare2
}
}
</script>
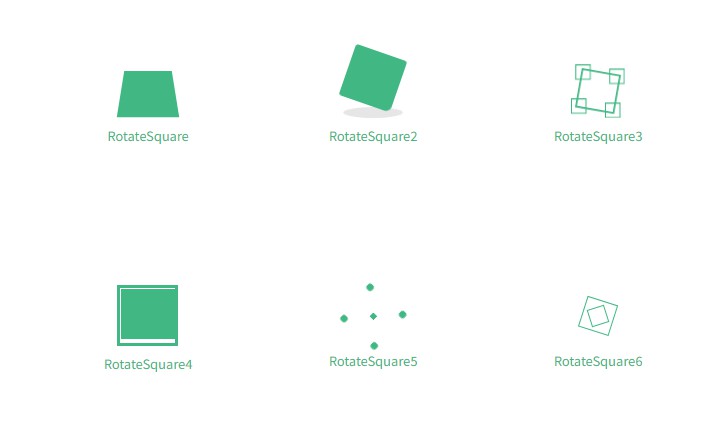
Demo
List of all spinner: Demo
Development Setup
Checkout branch develop