A keyboard-first blogging platform. Finally write your blog post only with keys ?
View Demo · Report Bug · Request Feature
Introduction
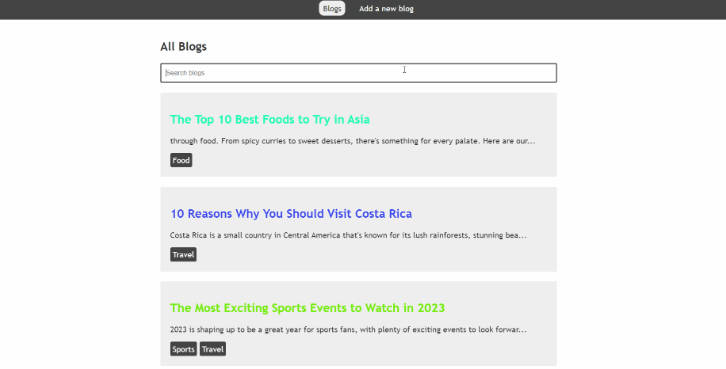
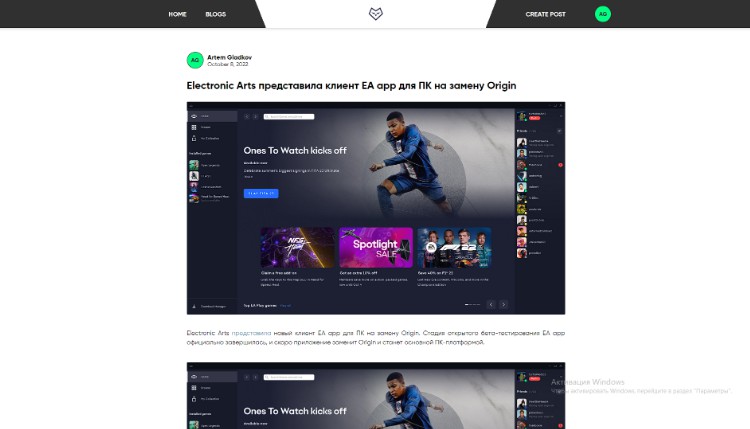
KeyPress is an open-source blogging platform that focused on keyboard-first experience. It was inspired by Vercel’s Platform Starter Kit.
I always wanted to build a multi-tenant platform using Nuxt3, and I finally did it! – in nuxt-rc11.
If you are interested to implement the same, checkout
server/middleware/subdomain.ts– check the current domain and set srr context.app/router.option.ts– based on the ssr context, map a new route.pages/user/[siteId]– this will now be your new router root
? Features
- ? Free
- ? Open-Source
- ? Free custom domain
- ? Auto OG image (using Satori)
? Built With
? Local Development
Prerequisites
Yarn
-
npm install --global yarn
Development
- Clone the repo
git clone https://github.com/zernonia/keypress.git
- Install NPM packages
cd keypress yarn install - Run local development instance
yarn dev
➕ Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Acknowledgement
- Nuxt 3 – Awesome framework
- Supabase – Super easy setup (as always)
- Tiptap – Awesome editor
- Vercel’s Platform Starter Kit – Subdomain/Custom domain
- Vercel’s new og generation
Author
- Zernonia (@zernonia)
Also, if you like my work, please buy me a coffee ☕?
? Contributors
? License
Distributed under the MIT License. See LICENSE for more information.