? Laravel 8, Vue.js & Bootstrap 4 SPA Dashboard ?
An awesome SPA Admin Dashboard starter kit!
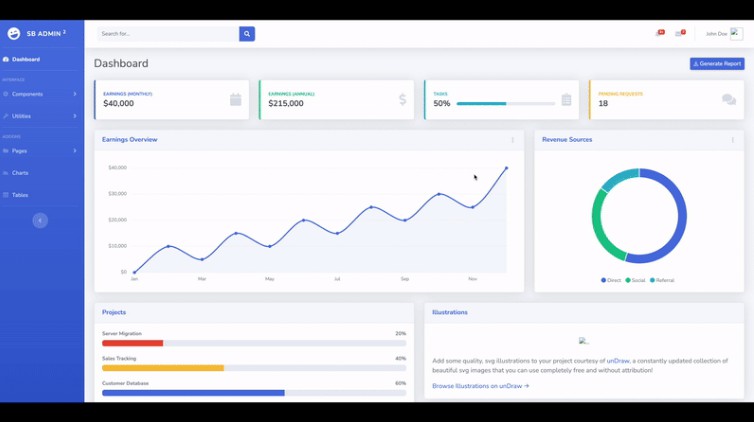
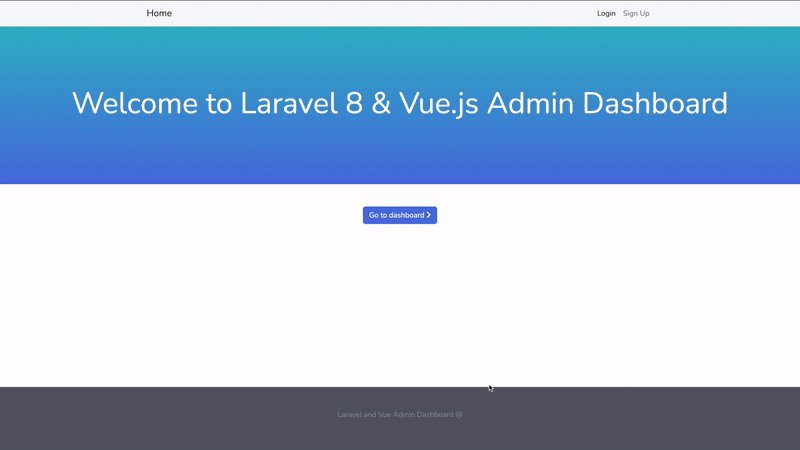
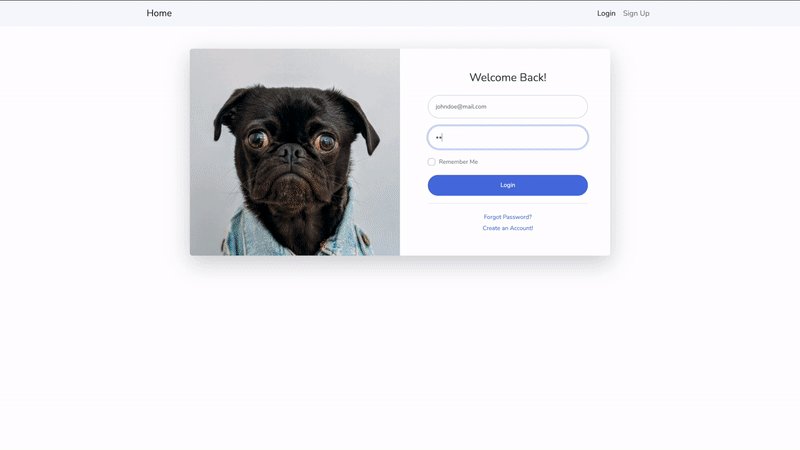
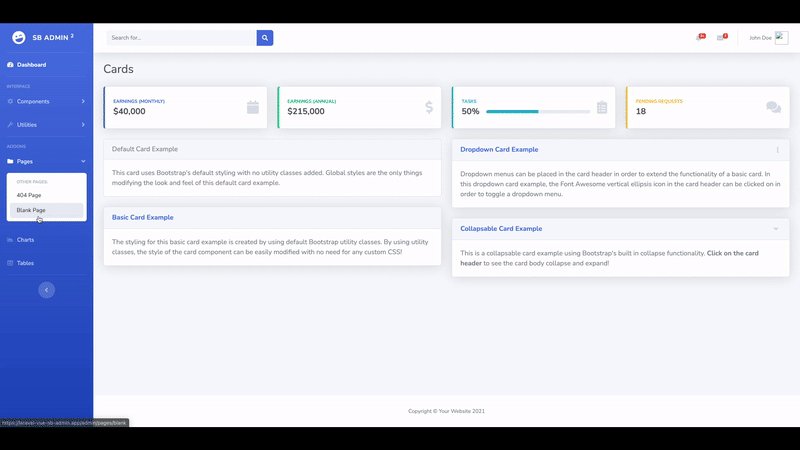
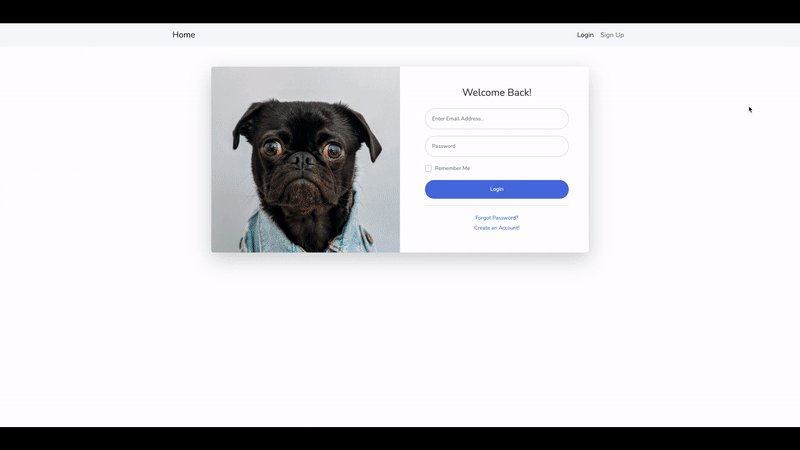
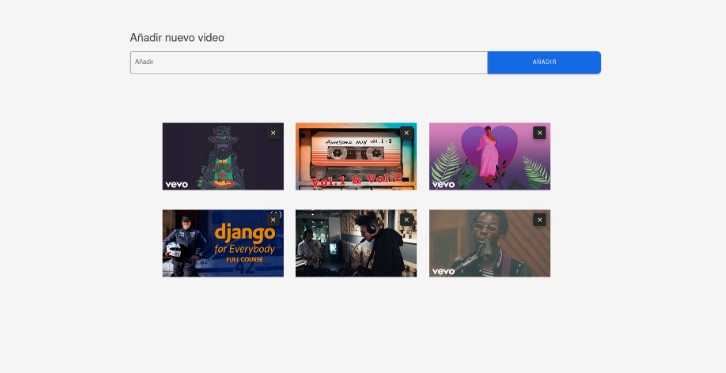
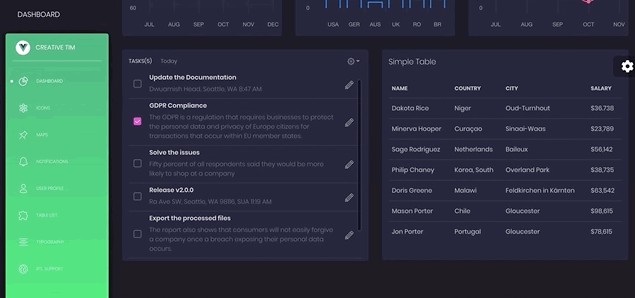
PREVIEW
About The Project
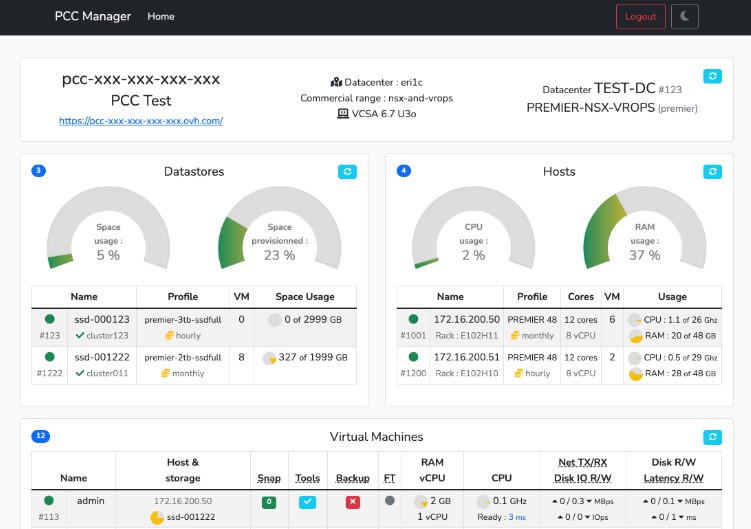
laravel-vue-dashboard is a Single Page Application (SPA) dashboard
built with Laravel 8, Vue.js and Bootstrap 4 (SB Admin Template). Thanks to the combination of the power of Laravel and the speed of Vue.js it is an excellent full-stack starter kit for enterprise applications.
It’s a kit to start from scratch, not a Laravel package. It can help you to cut down your time by having an SPA dashboard with authentication system ready to use, taking advantage of Laravel Passport that uses the oauth2 authentication protocol.
The project provides sample pages, uses the routing system of Vue.js and Vuex for maintaining the application state. The code is structured in such a way to make it easy to modify and add new pages, components and APIs.
FEATURES
- Sigle page application (SPA)
- Laravel 8
- Vue.js + VueRouter (configured with auth restricted pages) + Vuex
- Login, register, email verification (optional) and resend, recovery password systems
- Ui with Bootstrap 4 and SB Admin Template
- Sample views to get started
- Easy to add new pages and routes
- Notification system
Getting Started
Prerequisites
- Your machine needs to be ready for the latest Laravel and Node.js.
Installation
# Clone the project
git clone https://github.com/ramoncrisante/laravel-vue-dashboard.git
# Enter the project directory
cd laravel-vue-dashboard
# Copy env file and add your own database and mail credentials
cp .env.example .env
# Install dependency
composer install
# Generate app key
php artisan key:generate
# Migrate database
php artisan migrate
# Create encryption keys
php artisan passport:install
# Install dependency with NPM
npm install
# Develop
npm run dev # or npm run watch
# Build on production
npm run production
# Serving application
php artisan serve
Configuration
-
Email verification is optional and it’s disabled by default. To enable it, change the following parameter in the
.envfileMUST_VERIFY_EMAIL=true -
To use email verification and reset password functionality is required to set up the email service. In order to successfully send emails, we need to provide
MAIL_DRIVER,MAIL_HOST,MAIL_PORT,MAIL_USERNAME,MAIL_PASSWORDin the.envfile.
Built With
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information. Basically, feel free to use and re-use any way you want.
Contact
Ramon Crisante – [email protected]
Project Link: https://github.com/ramoncrisante/laravel-vue-dashboard