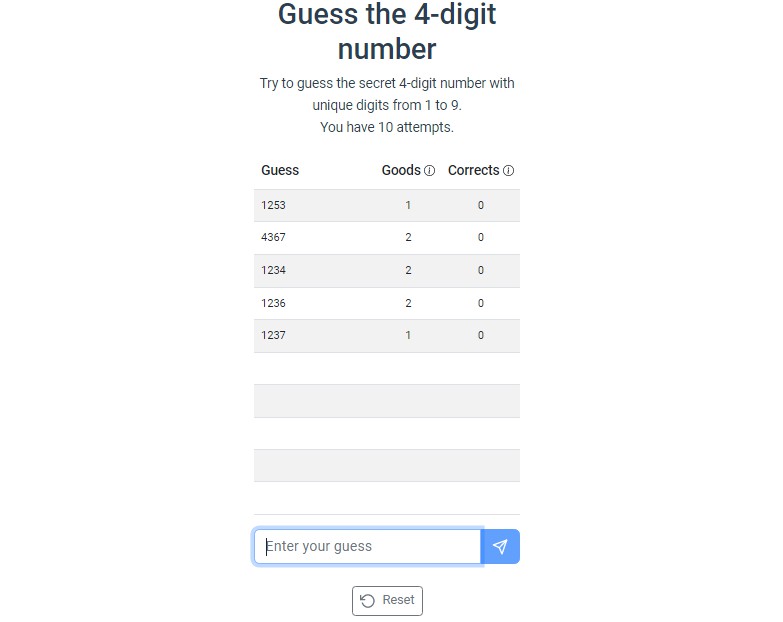
Target
Let the numbers transition when it change
Usage like gsap.to(), but Its size is tiny:
Usage
$ yarn add @ungeui/transit
import:
import Transit from '@ungeui/transit'
HTML Example
<script src="https://cdn.jsdelivr.net/npm/@ungeui/[email protected]/dist/transit.umd.min.js"></script>
<span id="app">
0
</span>
<script>
setInterval(() => {
const ranDomValue = Math.floor(Math.random() * 1000)
transit('#app', {
duration: 1000,
value: ranDomValue
})
console.log(ranDomValue)
}, 2000)
</script>
Vue Support
You can use it in VueJs.
Because variables are reactive.
<template>
<div>
{{obj.value}}
</div>
</template>
<script setup>
import Transit from '@ungeui/transit'
import { reactive } from 'vue'
let obj = reactive({
number: 23
})
setInterval(() => {
Transit(obj, {
duration: 500,
key: 'number',
value: obj.value + 100
})
},1000)
</script>