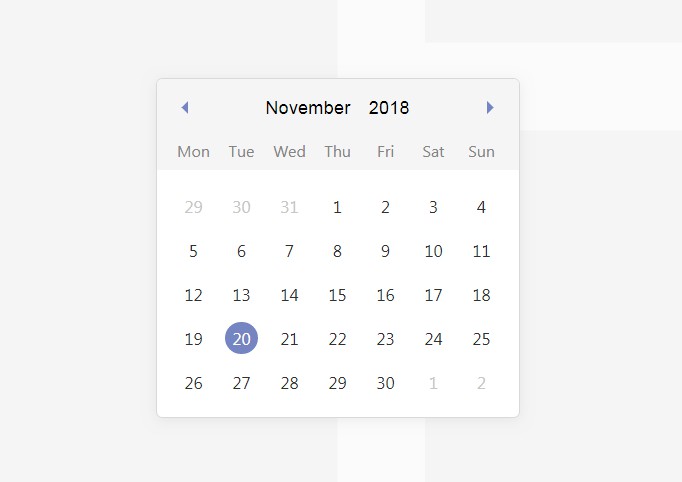
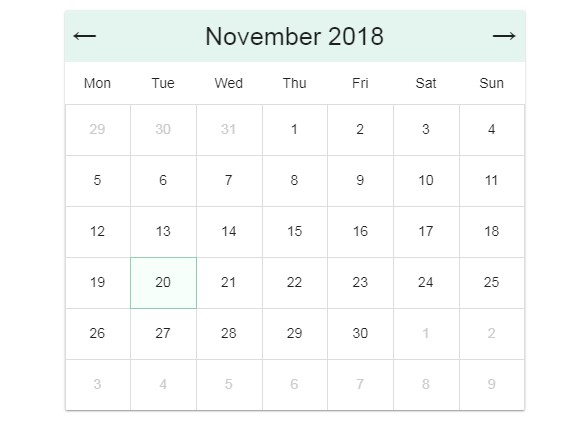
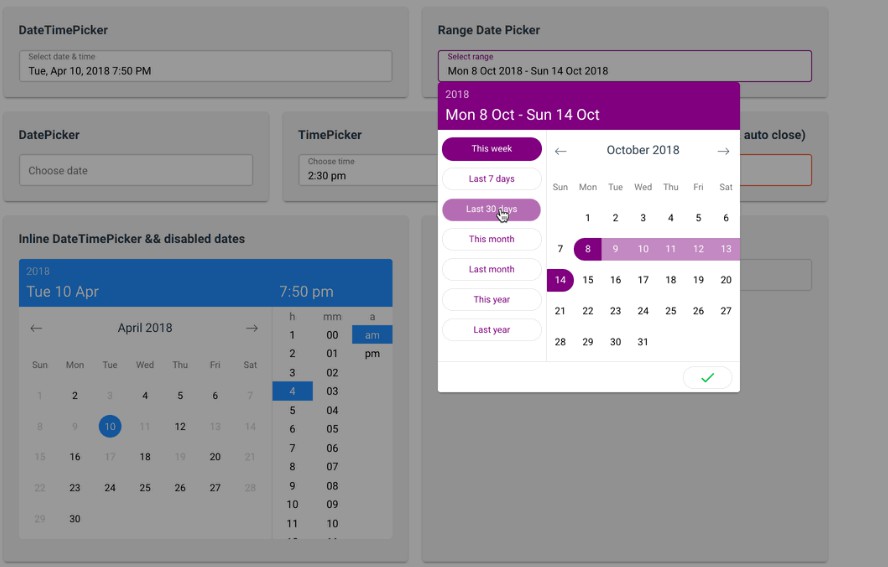
Vue date pick
Lightweight and mobile friendly date time picker based on Vue. Vue date pick emphasizes performance, elegant and usable UI on all screen sizes and simplicity of configuration. Has no dependencies on css frameworks or date libraries. Weighs less then 5KB.
Getting started
Install via node package manager:
npm install vue-date-pick
Integrate into your application via standard Vue api for registering and using components. Vue date pick is designed for usage with v-model directive.
<template>
<date-pick v-model="date"></date-pick>
</template>
<script>
import DatePick from 'vue-date-pick';
import 'vue-date-pick/dist/vueDatePick.css';
export default {
components: {DatePick},
data: () => ({
date: '2019-01-01'
})
};
</script>