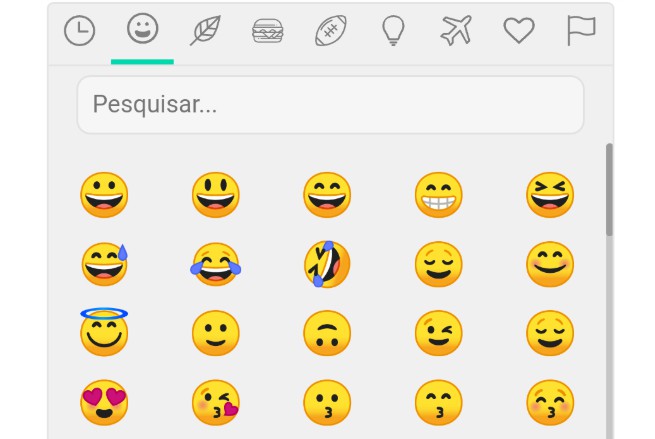
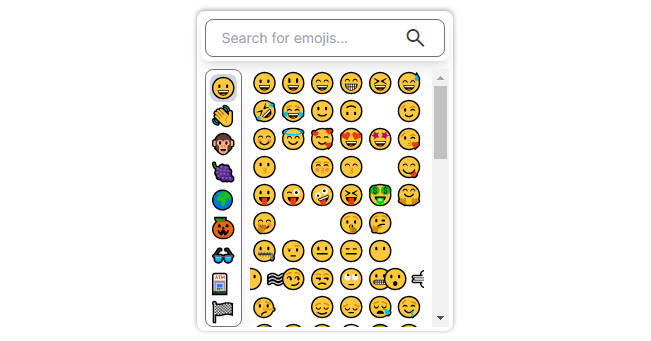
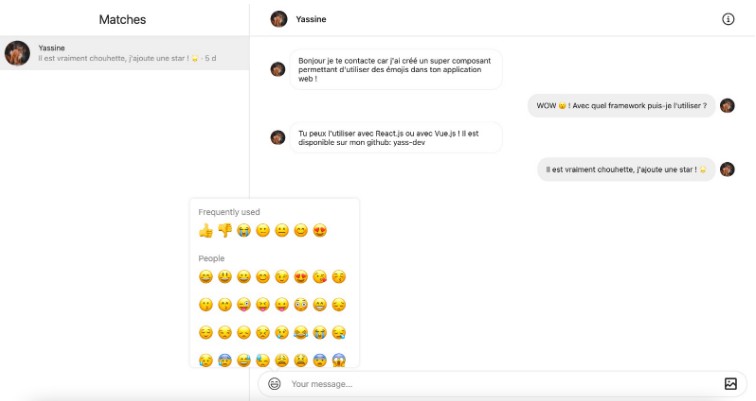
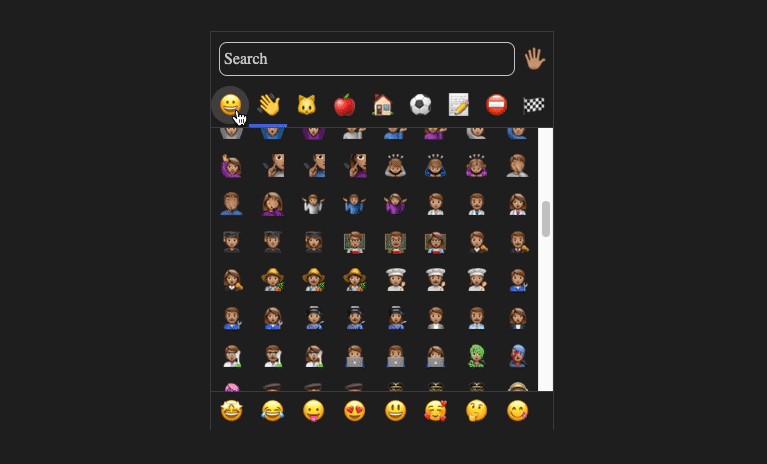
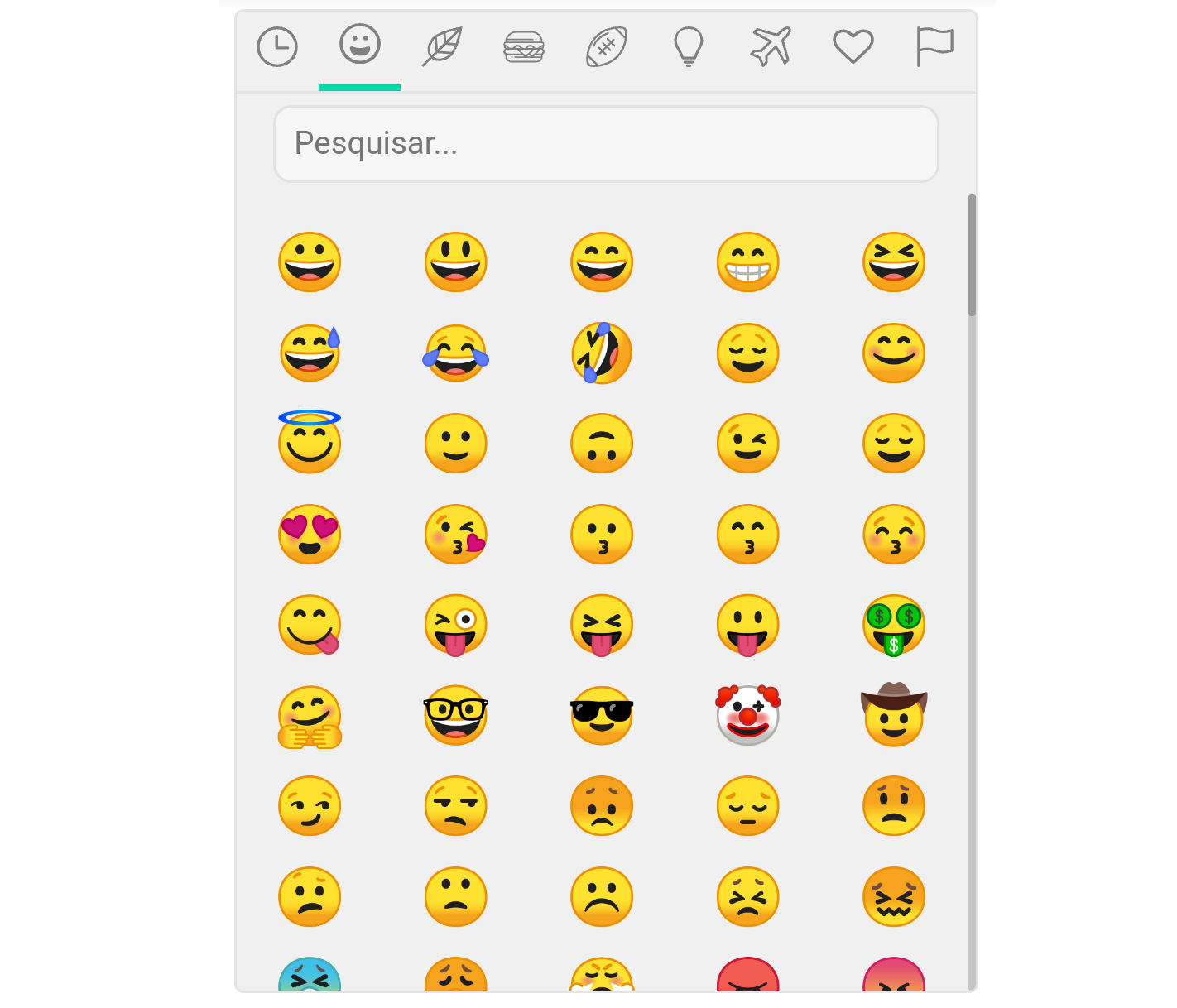
V-Emoji-Picker
This simple package use Emojis Natives.

Installation
yarn add v-emoji-picker
Usage
<template>
<div id="app">
<VEmojiPicker :pack="pack" @select="selectEmoji" />
</div>
</template>
<script>
import VEmojiPicker from 'v-emoji-picker';
import packData from 'v-emoji-picker/data/emojis.json';
export default {
name: 'Demo',
components: {
VEmojiPicker
},
data: () => ({
pack: packData
}),
methods: {
selectEmoji(emoji) {
console.log(emoji)
}
}
}
</script>
Props
{
pack: { type: Array, required: true },
labelSearch: { type: String, default: 'Pesquisar...' },
showCategory: { type: Boolean, default: true },
emojisByRow: { type: Number, default: 5}
}
Events
{
select: 'Emit event on Selected Emoji',
changeCategory: 'Emit event on Change Category'
}
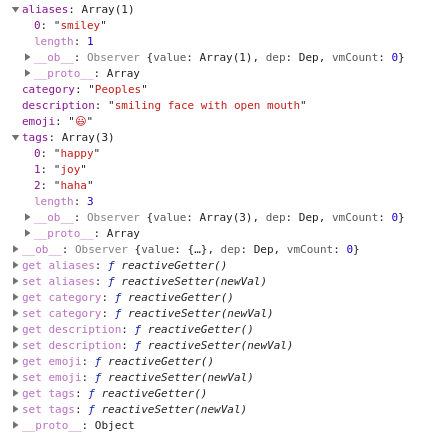
Estructure Emoji