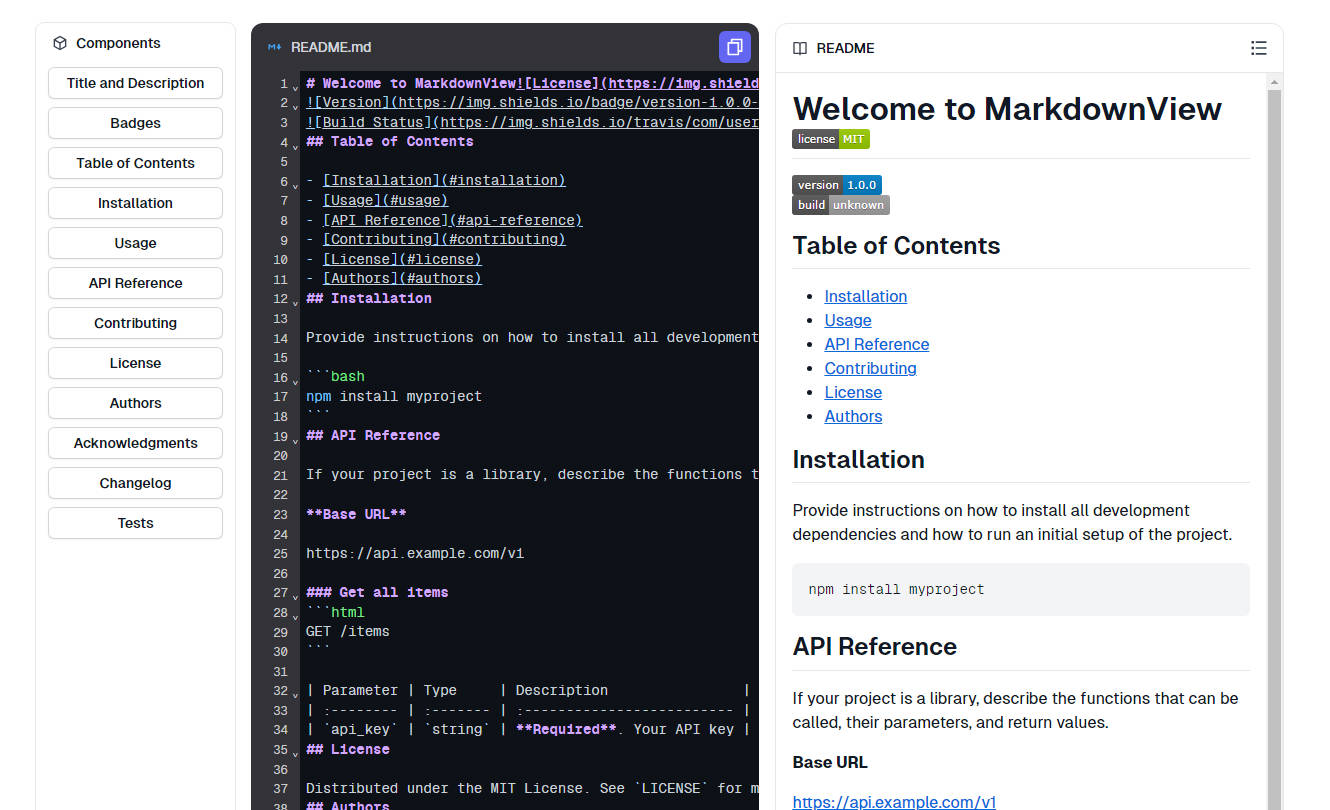
vue-markdown-highlight
Highlight.js syntax highlighter component for Vue.
Installation
Via NPM:
-
Install highlight.js:
npm i highlight.js -
Install vue-markdown-highlight:
npm i vue-markdown-highlight -D
Or [Yarn]:
-
Install highlight.js:
yarn add highlight.js -
Install Vue Highlight.js:
yarn add vue-markdown-highlight
Usage
Main file:
import 'highlight.js/styles/default.css';
import Highlight from 'vue-markdown-highlight'
Vue.use(Highlight)
Vue file:
<template>
<div id="app">
<div v-html="content" v-highlight></div>
</div>
</template>
<script>
// JavaScript...
</script>
<style>
/* StyleSheet... */
</style>