markdown-to-vue-loader
Markdown to Vue component loader for Webpack.
Features
- Supports to load a markdown file as a Vue component.
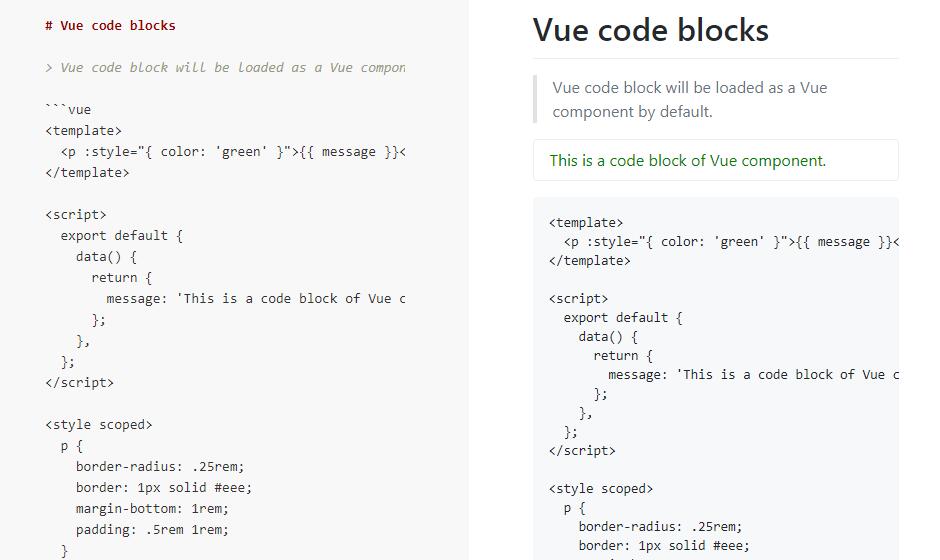
- Supports to load code blocks (Vue and HTML by default) as Vue components.
- Supports 10 options.
Getting started
Install
npm install markdown-to-vue-loader vue-loader webpack --save-dev
Usage
Within your webpack configuration object, you'll need to add the markdown-to-vue-loader to the list of modules, like so:
module: {
rules: [
{
test: /\.md$/,
exclude: /(node_modules|bower_components)/,
use: [
'vue-loader',
{
loader: 'markdown-to-vue-loader',
options: {
// ...
},
},
],
},
],
}
Options
componentNamespace
- Type:
String - Default:
'component'
The namespace for component name.
For example, if this is set to 'awesome-component', then given this input (example.md):
# Example
```vue
<template>
<p>Hello, World!</p>
</template>
```
will generate (example.vue):
<template>
<div>
<h1>Example</h1>
<awesome-component-example-0></awesome-component-example-0>
<pre><code class="language-vue"><template>
<p>Hello, World!</p>
</template></code></pre>
</div>
</template>
<script>
module.exports = {
components: {
'awesome-component-example-0': {
template: '<p>Hello, World!</p>'
}
}
};
</script>
componentWrapper
- Type:
String - Default:
''
The wrapper for component content. Supports to use Vue component as the wrapper.
For example, if this is set to '<section></section>', then given this input (example.md):
# Example
```html
<p>Hello, World!</p>
```
will generate (example.vue):
<template>
<div>
<h1>Example</h1>
<section><component-example-0></component-example-0></section>
<pre><code class="language-html"><p>Hello, World!</p></code></pre>
</div>
</template>
<script>
module.exports = {
components: {
'component-example-0': {
template: '<p>Hello, World!</p>'
}
}
};
</script>
escapeApostrophes
- Type:
Boolean - Default:
false
Indicate if escape all apostrophes in html (' => ') or not.
exportSource
- Type:
Boolean - Default:
false
Export source markdown text.
If this is set to true, then you can get the source from the Vue component's source property.
For example (example.md):
# Hello, World!
import Example from 'example.md';
console.log(Example.source);
// > # Hello, World!
languages
- Type:
Array - Default:
['vue', 'html']
The code blocks of these languages will be loaded as Vue components be default.
For example, if this is set to ['js'], then given this input (example.md):
# Example
```js
export default {
template: '<p>Hello, World!</p>'
}
```
will generate (example.vue):
<template>
<div>
<h1>Example</h1>
<component-example-0></component-example-0>
<pre><code class="language-js">export default {
template: '<p>Hello, World!</p>'
}</code></pre>
</div>
</template>
<script>
module.exports = {
components: {
'component-example-0': {
template: '<p>Hello, World!</p>'
}
}
};
</script>
markdownItOptions
- Type:
Object - Default:
{ html: true, linkify: true, typographer: true, } - Example:
{ typographer: false, highlight(str, lang) { return ''; }, }
The options for built-in markdown parser markdown-it.
preClass
- Type:
String - Default:
'' - Example:
'prettyprint'
The class name for each <pre></pre> element.
preWrapper
- Type:
String - Default:
'' - Example:
'<div class="example-code"></div>'
The wrapper for each <pre></pre> element. Supports to use Vue component as the wrapper.
tableClass
- Type:
String - Default:
'' - Example:
'table table-bordered border-striped'
The class name for each <table></table> element.
tableWrapper
- Type:
String - Default:
'' - Example:
'<div class="table-container"></div>'
The wrapper for each <table></table> element. Supports to use Vue component as the wrapper.
Inline comment options
<!-- vue-component --><!-- no-vue-component -->
If a code block has a <!-- vue-component --> comment before it, then the loader will load it as a Vue component, even though its language is NOT specified in the languages option.
Conversely, if a code block has a <!-- no-vue-component --> comment before it, then the loader will NOT load it as a Vue component, even though its language is specified in the languages option.
For example, given this input (example.md):
# Example
<!-- vue-component -->
```js
export default {
template: '<p>Hello, World!</p>'
};
```
<!-- no-vue-component -->
```vue
<template>
<p>Hello, World!</p>
</template>
```
will generate (example.vue):
<template>
<div>
<h1>Example</h1>
<component-example-0></component-example-0>
<pre><code class="language-js">export default {
template: '<p>Hello, World!</p>'
};</code></pre>
<pre><code class="language-vue"><template>
<p>Hello, World!</p>
</template></code></pre>
</div>
</template>
<script>
module.exports = {
components: {
'component-example-0': {
template: '<p>Hello, World!</p>'
}
}
};
</script>
Scoped CSS
When a <style> tag has the scoped attribute, its CSS will apply to elements of the current component only.
For example, given this input:
<template>
<p>Hello, World!</p>
</template>
<style scoped>
p {
color: green;
}
</style>
will render as this:
<div class="component-example-0">
<p>Hello, World!</p>
</div>
<style>
.component-example-0 p {
color: green;
}
</style>