Laravel Model Stats
Model statistics dashboard for your Laravel Application
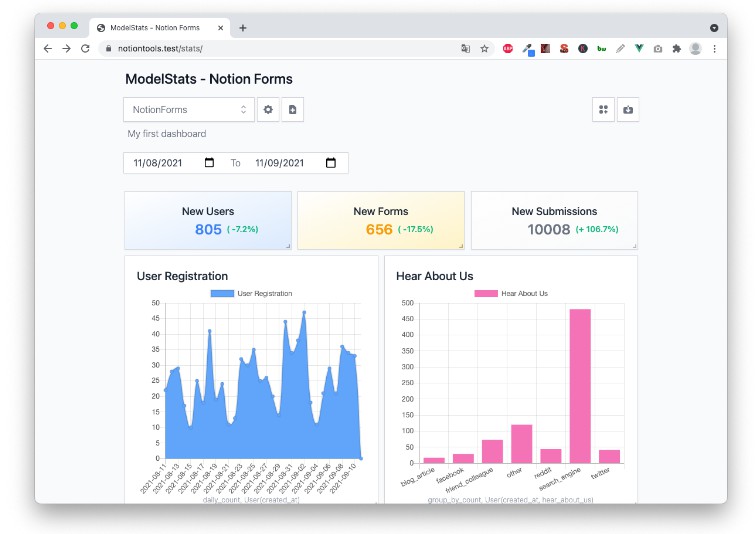
This Laravel packages gives you a statistic dashboard for you Laravel application. Think of it as a light version of
Grafana, but built-in your Laravel application, and much easier to get started with.
No code knowledge is required to use Laravel Model Stats, users can do everything from the web interface. It also
optionally supports custom-code widgets, allowing you to define your widget data with
code, just like you would do with tinker.
Installation
You can install the package via composer:
composer require jhumanj/laravel-model-stats
You can install the package and run the migrations with:
php artisan model-stats:install
php artisan migrate
Available No-Code Widgets
Different type of widgets (daily count, daily average, etc.) are available. When creating a widget,
you choose a Model, an aggregation type and the column(s) for the graph. You can then resize and move the widgets around on your dashboard.
The aggregation types currently available:
- Daily Count (Number of records per day during selected period).
- Cumulated Daily Count (Cumulated Total record count during selected period).
- Period Total (Number of new records during selected period).
- Group By Count (Count per group for a given column during selected period).
- … (more to come soon)
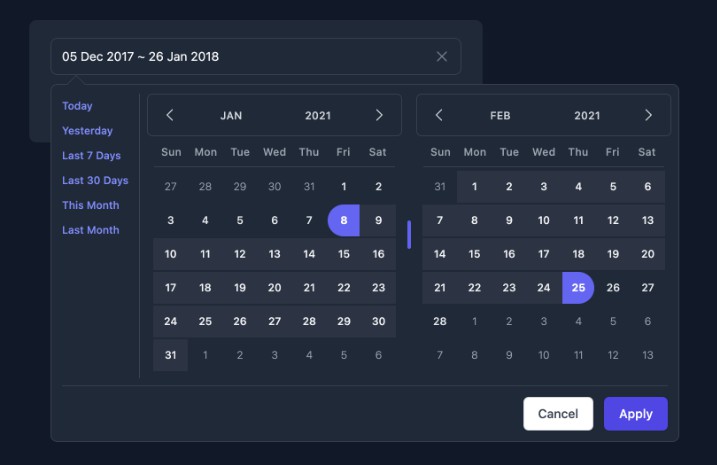
For each widget type, date can be any column: created_at,updated_at,custom_date.
Custom Code Widgetn
You can also use custom code widgets, allowing you to define your widget data with
code, just like you would do with tinker.
Your code must define a $result variable containing the data to return to the choosen chart. You can use the $dateFrom and $dateTo variable.
Example custom code for a bar chart:
$result = [
'a' => 10,
'b' => 20
];
Note that for safety reasons, your code won’t be allowed to perform any write operations on the database.
You can only use the code to query data and transform it in-memory.
Even if disabling write operations makes things sage, remote code execution is always a
very risky operation. Be sure that your dashboard authorization is properly configured. You may want to disable custom code widgets by setting the MODEL_STATS_CUSTOM_CODE env variable to false.
Dashboard Authorization
The ModelStats dashboard may be accessed at the /stats route. By default, you will only be able to access this
dashboard in the local environment. Within your app/Providers/ModelStatsServiceProvider.php file, there is an
authorization gate definition. This authorization gate controls access to ModelStats in non-local environments.
You are free to modify this gate as needed to restrict access to your ModelStats installation:
/**
* Register the ModelStats gate.
*
* This gate determines who can access ModelStats in non-local environments.
*
* @return void
*/
protected function gate()
{
Gate::define('viewModelStats', function ($user) {
return in_array($user->email, [
'[email protected]',
]);
});
}
Upgrading
Be sure to re-publish the front-end assets when upgrading ModelStats:
php artisan model-stats:publish
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits (Contributors)
Inspiration
- Grafana: for the dashboard/widget aspect
- Laravel/Telescope: for many things in the package structure (front-end, authorization…)
- Spatie/Laravel-Web-Tinker: for their web tinker implementation, which is used for custom code widgets
License
The MIT License (MIT). Please see License File for more information.