VueRollr
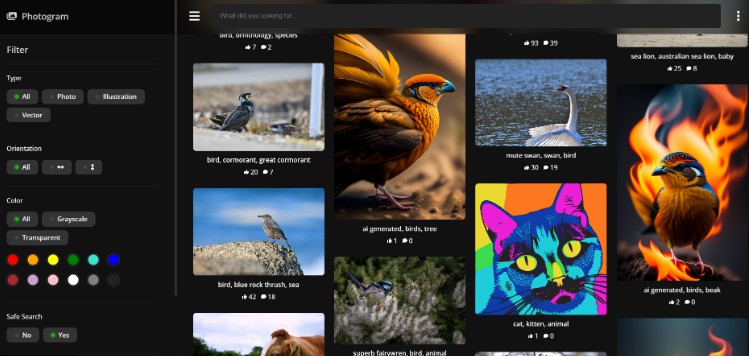
VueRollr is a lightweight plugin that allows you to add a mouseover gallery to your Vue.js project. Supported media now includes images and video.
Installation
npm i vuerollr
Usage
<template>
<div>
<VueRollr>
<img src="...">
<img src="...">
<img src="...">
<video loop autoplay muted>
<source src="...">
</video>
<img src="...">
<img src="...">
<img src="...">
</VueRollr>
</div>
</template>
<script>
import VueRollr from 'vuerollr'
export default {
components: {
VueRollr
}
}
</script>
Options
<VueRollr
:breakpoint="530"
:speed="2000">
- breakpoint - autoplay breakpoint default: 768
- speed - autoplay speed in milliseconds default: 1000