vuido
Create native desktop applications for Windows, OS X and Linux using Vue.js.
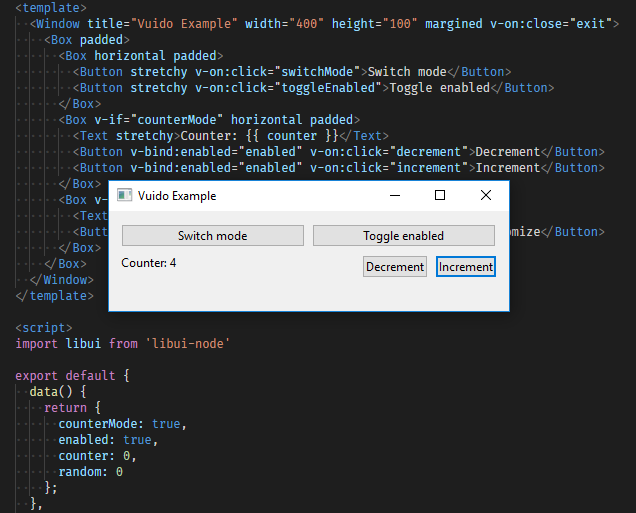
Vuido makes it possible to create lightweight, native desktop applications using Vue.js. Application using Vuido can run on Windows, OS X and Linux, using native GUI components, and don't require Electron.

Under the hood, Vuido uses the libui library which provides native GUI components for each desktop platform, and the libui-node bindings for Node.js.
Vuido supports most of the standard Vue.js API and it's compatible with many Vue.js extensions, for example Vuex. Applications using Vuido can also use all standard Node.js modules and any packages compatible with Node.js.
Prerequisites
The following prerequisites are needed to compile libui-node, which is used by Vuido.
Windows
- windows-build-tools or Visual Studio 2015
- Visual C++ Redistributable Package for Visual Studio 2013
Linux
If they are not provided by default in your distribution:
- build-essential
- GTK+ 3
OS X
- Xcode
Quick setup
The easiest way to start using Vuido is to use vue-cli to create the scaffolding of the project.
First make sure that vue-cli is installed globally:
npm install -g vue-cli
Run the following command to create the project (replace my-project with the name of your project):
vue init mimecorg/vuido-webpack-template my-project
Enter the directory created by vue-cli and install all dependencies:
cd my-project
npm install
Now you can build and run your application:
npm run build
npm start