⚡ MEVN Stack Notes
- Displays simple text notes in a grid of Bootstrap cards.
- Uses the MongoDB, Express, Vue & Node.js (MEVN) stack to perform Create, Read, Update and Delete (CRUD) operations.
- Note: to open web links in a new window use: ctrl+click on link
? General info
- Axios used to send/receive data from the MongoDB backend
- A responsive grid of notes is displayed on the Vue frontend using data-binding and a v-for loop. Once a note is added then the grid of notes is reloaded.
- There is an app info. page
- Backend node.js code separated into routes/controller files with a Mongoose model Note schema.
- Latest Mongoose v6 connection config. used (as of oct. 2021) with no deprecation warnings. Note an old config. will stop any Mongoose-based app from working.
- The app is deployed on the Heroku 18 stack, based on Ubuntu 18.04
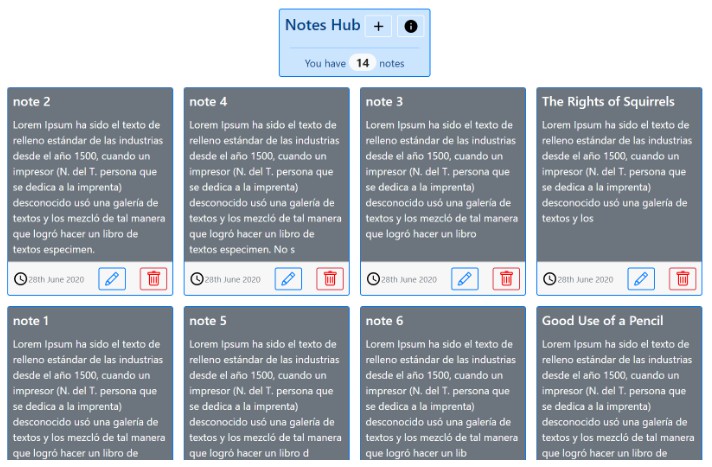
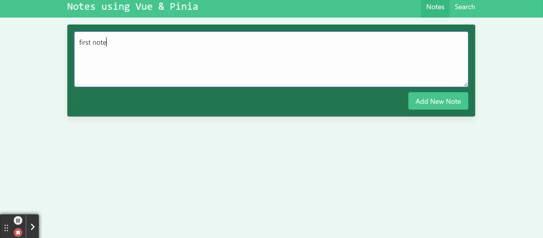
? Screenshots
? Technologies
Frontend
- Vue framework v3
- Axios v0.21.1, a promise-based http client, used to consume API data.
- vue-axios v3 for integrating axios to Vuejs
- Vue DevTools extension for Chrome
- Bootstrap v4 components and styles
- Vue moment v4 to convert UTC date format
- Material svg icons
Backend
- Express v4
- Mongoose v6
- cors v2 Cross Origin Resource Sharing Connect/Express middleware
- Node v14 JavaScript runtime built on Chrome’s V8 JavaScript engine.
Full-Stack
? Setup
Frontend:
- from
/clientdirectory:npm run lintto lint files npm run serveto run server.- Navigate to
http://localhost:8080/. The app will automatically reload if you change any of the source files. npm run buildto create build file
/api Backend:
nodemon server.jsto run node.js server.- Navigate to
http://localhost:4000/to see JSON object with todos or an empty array (refresh after changes – does not auto-update). - CRUD operations can be performed on this backend using the Postman API dev tool.
/ Full stack:
npm run devto run client and backend server concurrently. Navigate tohttp://localhost:8080/to see frontend andhttp://localhost:4000/to see backend (refresh after changes – does not auto-update).- Heroku
heroku loginto login,git add .thengit commit -m "commit message..."thengit push heroku masterto deploy to Heroku
? Code Examples
note.controllers.js– add new note to database using POST
exports.post_note = async (req, res) => {
const newNote = new Note(req.body);
try {
const note = await newNote.save();
if (!note) throw new Error("Error saving note item");
res.status(200).json(note);
} catch (error) {
res.status(500).json({ message: error.message });
}
};
? Features
- Heroku deployment saves user notes using Heroku MongoDB database extension
- Heroku auto updates deployment when I commit code updates to Github
- In dev – Front and backends are run with one command using concurrently set up in package.json
- Display of card array is responsive so they wrap around nicely as screen size changes
- Simple ‘Notes Hub’ tells user how many notes there are and lets them navigate to the add note or app info pages
- note max title length set to 23 so it shows on 1 line in card
- note max content length set to 280, same as a twitter post
- backend code separates controller functions from routes
- Updating a note will automatically update the date so it goes to the front of the (date-sorted) notes list
? Status & To-Do List
- Status: Working & deployed.Don’t update Axios or you have to add a lot of strange (AxiosPromise) return types.
- To-Do: Fix Websocket error. Consider alternative to Bootstrap to make app lighter – Tailwind
? Inspiration
? License
- This project is licensed under the terms of the MIT license.
✉️ Contact
- Repo created by ABateman, email: [email protected]