vuesocial
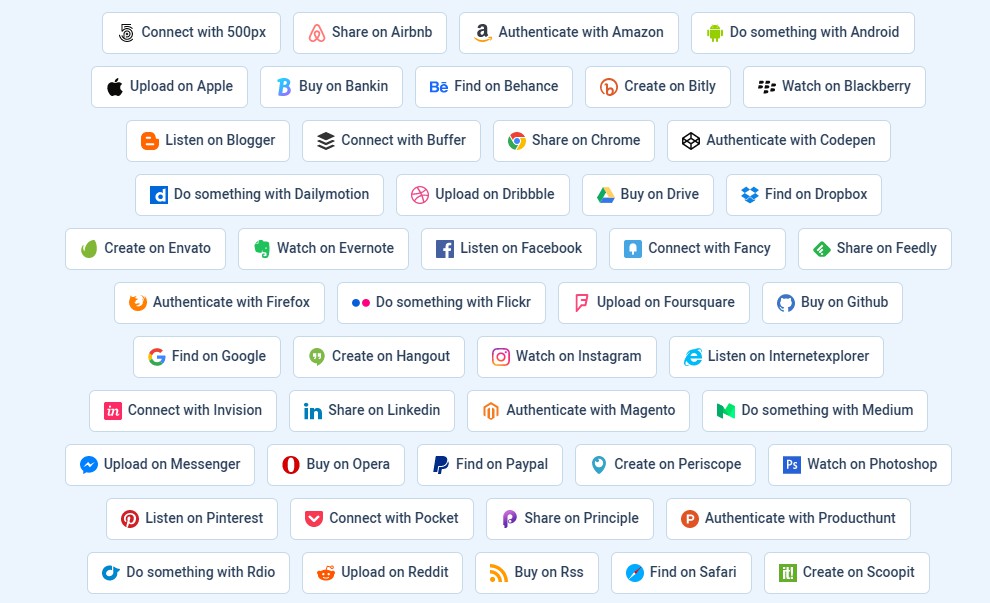
One easy-to-use button component for Vue.js with 65+ social networks.
Installation
npm install @growthbunker/vuesocial
# Or if you prefer using yarn
yarn add @growthbunker/vuesocial
Vue.js
In your main.js file:
import Vue from "vue"
import vuesocial from "@growthbunker/vuesocial"
Vue.use(vuesocial)
Nuxt.js
Create a new plugin in plugins/vuesocial.js:
import Vue from "vue"
import vuesocial from "@growthbunker/vuesocial"
Vue.use(vuesocial)
Add this new plugin to nuxt.config.js.
module.exports = {
// ...
plugins: [{ src: "@/plugins/vuesocial.js" }];
}
CDN
Get the latest version from jsdelivr, and import the JavaScript file in your page.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuesocial@latest/dist/vuesocial.min.js"></script>
We recommend our users to lock Vue Social's version when using CDN. Requesting the latest version (as opposed to "latest major" or "latest minor") is dangerous because major versions usually come with breaking changes. Only do this if you really know what you are doing. Please refer to jsdelivr.com for more information.
Icons
All the icons are available here in three themes (color, black and white). Copy them somewhere in your somewhere in your "public" / "static" folder. You will also have to set the icon path for the component to be able to find them (see package options and component props).
A huge thank you to Alexis Doreau for designing them.
Example
Once the plugin is installed, you can use the component like this:
<template>
<gb-social-button network="facebook" size="small" theme="light">
Do something with Facebook
</gb-social-button>
</template>