vue-share-buttons
Vue component for placing buttons in your project using which you can share anything.
Installation
Install using npm
npm i vue-share-buttons
Install using Yarn
yarn add vue-share-buttons
Usage
You need to import each social button separately. For example, you want to use the share button on Twitter. To do this you need:
Import component
import TwitterButton from "vue-share-buttons/src/components/TwitterButton";
const app = new Vue({
el: "#app",
components: {
TwitterButton,
},
});
Add the button to your template
<div id="app">
<twitter-button
shareUrl="https://github.com/"
shareDescription="GitHub is where people build software."
/>
</div>
And we get the button

Options
Below are the options you can pass to create your own button.
Buttons with a counter
Facebook, LinkedIn, Odnoklassniki
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| btnText | String | Facebook, LinkedIn, Odnoklassniki, etc. |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
| hasCounter | Boolean | false |
Presence of a counter with the number of share |
| digitsCounter | Number | 0 |
The number of decimal places in the counter |
| keyCounter | String | '' |
Counter ID (note, it must be unique if you use several buttons with a counter for the same social network on the same page) |
Tumblr, Vkontakte
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| title | String | '' |
Title you want to share |
| btnText | String | Tumblr, Vkontakte |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
| hasCounter | Boolean | false |
Presence of a counter with the number of share |
| digitsCounter | Number | 0 |
The number of decimal places in the counter |
| keyCounter | String | '' |
Counter ID (note, it must be unique if you use several buttons with a counter for the same social network on the same page) |
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| picture | String | '' |
Picture you want to share |
| btnText | String | Pinterest |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
| hasCounter | Boolean | false |
Presence of a counter with the number of share |
| digitsCounter | Number | 0 |
The number of decimal places in the counter |
| keyCounter | String | '' |
Counter ID (note, it must be unique if you use several buttons with a counter for the same social network on the same page) |
Buttons without a counter
Twitter, Evernote, Hatena, Instapaper, LiveJournal
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| btnText | String | Twitter, Evernote, Hatena, Instapaper, LiveJournal |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
Digg, Xing, Pocket
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| btnText | String | Digg, Xing, Pocket |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
Blogger
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| title | String | '' |
Title you want to share |
| btnText | String | Blogger |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
Reddit, Renren
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| title | String | '' |
Title you want to share |
| btnText | String | Reddit, Renren |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| picture | String | '' |
Picture you want to share |
| title | String | '' |
Title you want to share |
| btnText | String | Weibo |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
| isBlank | Boolean | true |
Open the "share on social networks" frame in a new window |
| modalWidth | Number | 500 | If the property "isBlank" is set to false, you can set the width of the modal window the "share on social networks" |
| modalHeight | Number | 500 | If the property "isBlank" is set to false, you can set the height of the modal window the "share on social networks" |
Buttons for instant messengers
| Option | Type's | Default | Description |
|---|---|---|---|
| appID | String | '' |
A unique identifier for the application |
| url | String | document.location.href |
URL-address you want to share |
| btnText | String | Facebook |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
Viber, WhatsApp
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| btnText | String | Viber, WhatsApp |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
Telegram
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| description | String | document.title |
Messages you want to share |
| btnText | String | Telegram |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
Send a message via email
This isn't really a share button, this is a button that allows you to open the software to send an email message, but it may be useful for you ?
| Option | Type's | Default | Description |
|---|---|---|---|
| url | String | document.location.href |
URL-address you want to share |
| btnText | String | Email |
Text to be written on your button |
| hasIcon | Boolean | true |
Presence of social network icon in the button |
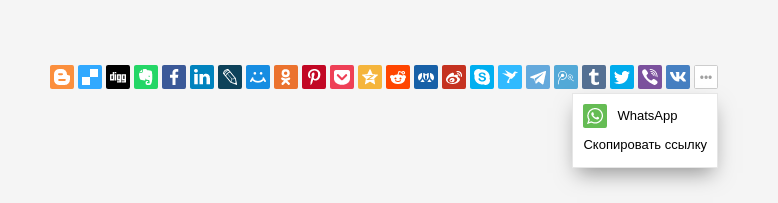
Full list of social networks
- Blogger
- Digg
- Evernote
- Hatena
- Instapaper
- LiveJournal
- Odnoklassniki
- Renren
- Tumblr
- Vkontakte
- Telegram
- Viber
Example
<twitter-button v-bind:isBlank="false" btnText />
<twitter-button class="share-button--circle" v-bind:hasIcon="false" />

<twitter-button v-bind:hasIcon="false" class="share-button--outline">
/></twitter-button
>

<twitter-button class="share-button--circle share-button--outline" btnText />
<facebook-button class="share-button--outline" hasCounter />

<facebook-button
class="share-button--painted"
url="https://github.com/"
hasCounter
/>

Author
Alexander Shulaev