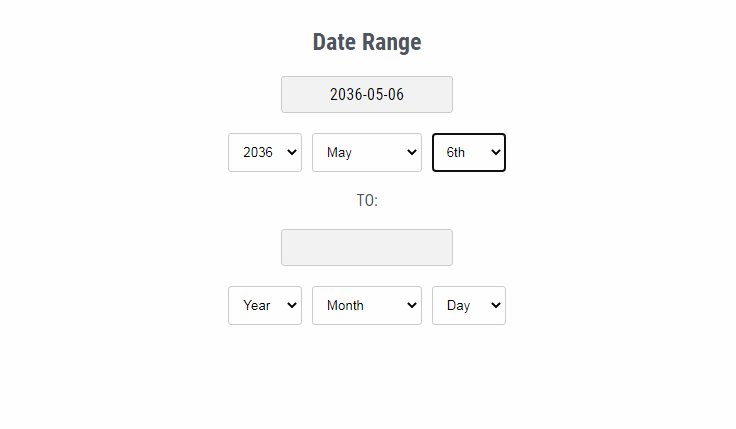
Vue Dropdown Datepicker
A simple and customizable dropdown datepicker vue component.
Installation
vuejsis required to use this component
Package manager
Using npm
npm i vue-dropdown-datepicker
Using yarn
yarn add vue-dropdown-datepicker
Using bower
bower install vue-dropdown-datepicker
Using CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/dropdown-datepicker.min.js"></script>
OR
<script src="https://unpkg.com/[email protected]/dist/dropdown-datepicker.min.js"></script>
Usage
ES6
import DropdownDatepicker from '../src/dropdown-datepicker.vue';
new Vue({
el: '#app',
components: {
DropdownDatepicker
}
});
Browser
new Vue({
el: '#app',
components: {
DropdownDatepicker
}
});
Options
| Option | Type | Defult | Comment |
|---|---|---|---|
| defaultDate | string | null | |
| defaultDateFormat | string | 'yyyy-mm-dd' | |
| displayFormat | string | 'dmy' | |
| submitFormat | string | 'yyyy-mm-dd' | |
| submitId | string | null | |
| minAge | int | null | |
| maxAge | int | null | |
| minYear | int | null | |
| maxYear | int | null | |
| minDate | string | null | yyyy-mm-dd |
| maxDate | string | null | yyyy-mm-dd |
| allowPast | boolean | true | |
| allowFuture | boolean | true | |
| wrapperClass | string | 'date-dropdowns' | |
| dropdownClass | string | null | |
| daySuffixes | boolean | true | |
| monthSuffixes | boolean | true | |
| monthFormat | string | 'long' | |
| required | boolean | false | |
| dayLabel | string | 'Day | |
| monthLabel | string | 'Month' | |
| yearLabel | string | 'Year' | |
| sortYear | string | 'desc' | |
| monthLongValues | array | ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] | |
| monthShortValues | array | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] | |
| initialDayMonthYearValues | array | ['Day', 'Month', 'Year'] | |
| daySuffixValues | array | ['st', 'nd', 'rd', 'th'] |
Events
onDayChange
Call on any change of day dropdown
<dropdown-datepicker v-bind:on-day-change="yourFunctionName"><dropdown-datepicker>
onMonthChange
Call on any change of month dropdown
<dropdown-datepicker v-bind:on-month-change="yourFunctionName"><dropdown-datepicker>
onYearChange
Call on any change of year dropdown
<dropdown-datepicker v-bind:on-year-change="yourFunctionName"><dropdown-datepicker>