Paystack Component for Vue 3.x
A Vue Plugin for Paystack payment gateway.
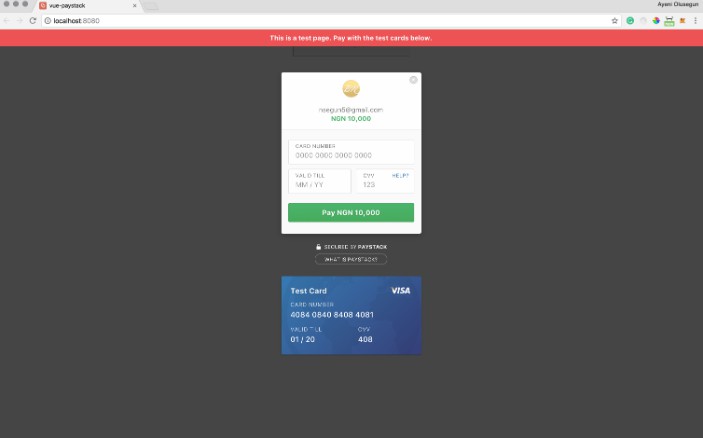
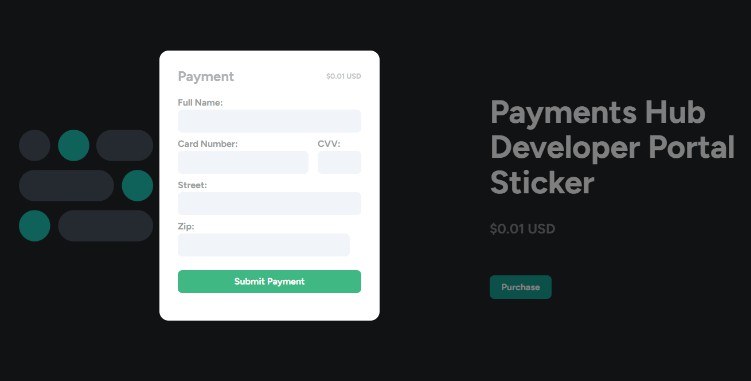
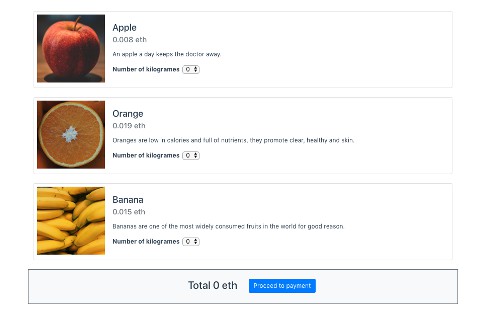
Demo
Install
NPM
npm install vue vue-paystack --save
Javascript via CDN
<!-- Vue -->
<script src="https://unpkg.com/vue@next"></script>
<!-- Vue-Paystack -->
<script src="https://unpkg.com/vue-paystack/dist/paystack.umd.min.js"></script>
Usage
Via NPM
my-compnent.vue sample
<template>
<paystack
:amount="amount"
:email="email"
:paystackkey="paystackkey"
:reference="reference"
:callback="callback"
:close="close"
:embed="false"
>
<i class="fas fa-money-bill-alt"></i>
Make Payment
</paystack>
</template>
<script type="text/javascript">
import paystack from "vue-paystack";
export default {
components: {
paystack,
},
data() {
return {
paystackkey: "pk_test_xxxxxxxxxxxxxxxxxxxxxxx", //paystack public key
email: "[email protected]", // Customer email
amount: 1000000, // in kobo
};
},
computed: {
reference() {
let text = "";
let possible =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for (let i = 0; i < 10; i++)
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
},
},
methods: {
callback: function (response) {
console.log(response);
},
close: function () {
console.log("Payment closed");
},
},
};
</script>
via CDN
const app = Vue.createApp({
components: { PayStack: Paystack.default },
setup() {
const paystackkey = Vue.ref("pk_test_xxxxxxxxxxxxxxxxxxxxxx");
const email = Vue.ref("[email protected]");
const amount = Vue.ref(1000000);
let reference = Vue.computed(() => {
let text = "";
let possible =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for (let i = 0; i < 10; i++)
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
});
let callback = (response) => {
console.log({ response });
};
let close = () => {
console.log("payment closed");
};
return {
reference: reference,
callback: callback,
close: close,
paystackkey: paystackkey.value,
email: email.value,
amount: amount.value,
};
},
});
app.mount("#app");
Please checkout Paystack Documentation for other available options you can add to the
Deployment
REMEMBER TO CHANGE THE KEY WHEN DEPLOYING ON A LIVE/PRODUCTION SYSTEM
Contributing
- Fork it!
- Create your feature branch:
git checkout -b feature-name - Commit your changes:
git commit -am 'Some commit message' - Push to the branch:
git push origin feature-name - Submit a pull request ??
How can I thank you?
Why not star the github repo? I’d love the attention! Why not share the link for this repository on Twitter or Any Social Media? Spread the word!
Don’t forget to follow me on twitter!
Thanks! Ayeni Olusegun.
License
This project is licensed under the MIT License – see the LICENSE.md file for details