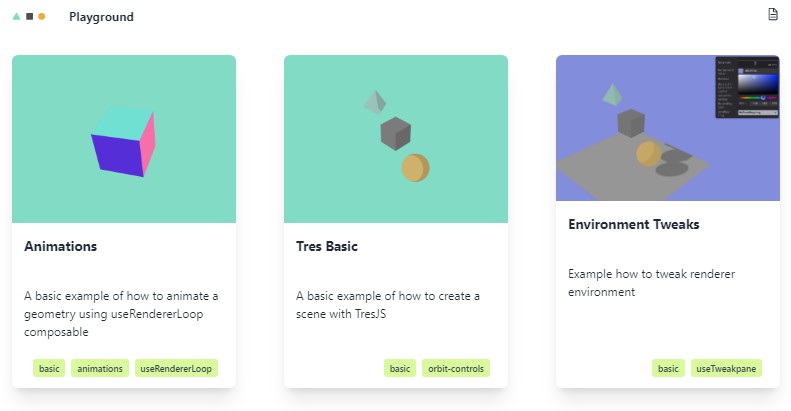
TresJS Playground
Playground for TresJS experiments and R3F using Astro
Live at Playground
Getting Started
# Install dependencies
pnpm install
# Start dev server
pnpm dev
# Build for production
pnpm build
Add a new page
- Create a new
mdxfile insrc/pageswith the name of your page in kebab-case - Add the frontmatter to the top of the file
---
layout: /@/layouts/ExperimentLayout.astro
thumbnail: /animations.png
title: Animations
author: Alvarosabu
description: A basic example of how to animate a geometry using useRendererLoop composable
tags: ['basic', 'animations', 'useRendererLoop']
---
- Create a new vue file in
src/componentswith the name of your page in PascalCase. If the complexity of the component is too high, you can create a folder with the name of your page in PascalCase and add all the components inside. - Add the component to the page, is important to use the
client:onlydirective to avoid hydration errors.
import BasicAnimations from '/@/components/MyExperiment.vue'
<BasicAnimations client:only />
- If you want to add info to the page, you can use the
Infocomponent.
import TheInfo from '/@/components/TheInfo.astro'
<TheInfo >
# { frontmatter.title }
Tutorial [here](https://tresjs.org/examples/basic-animations.html)
Code example in markdown
</TheInfo>