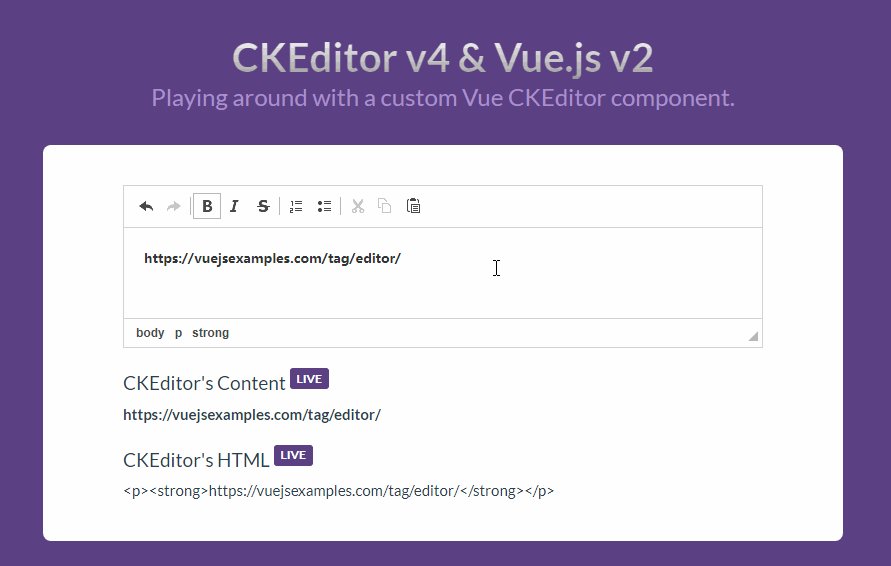
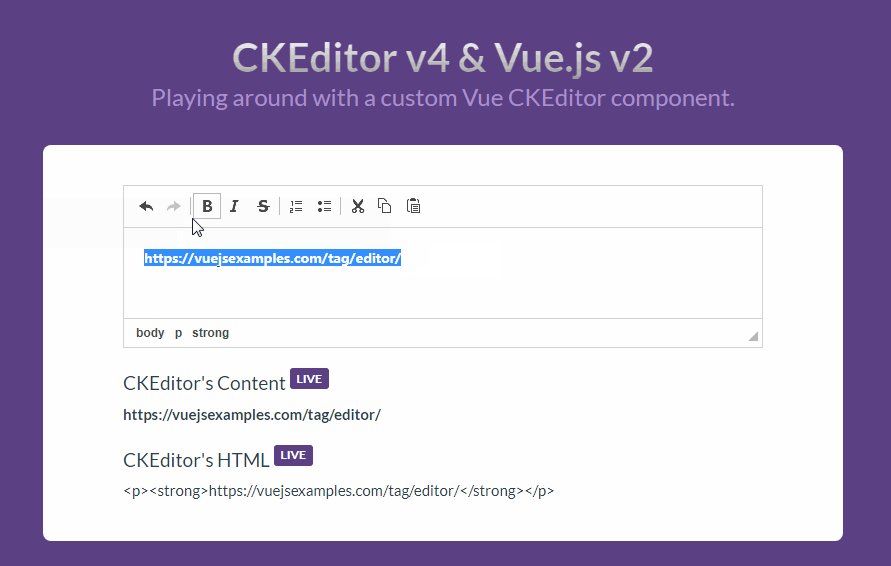
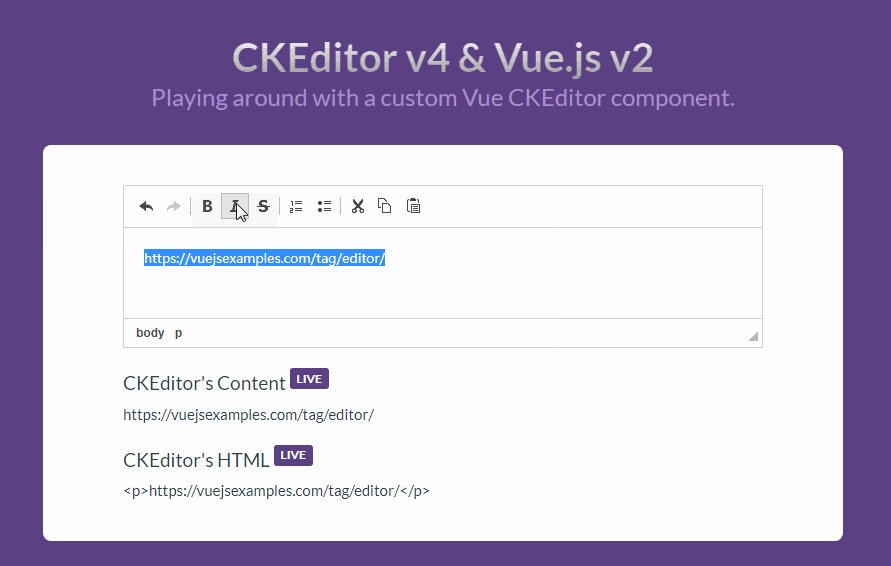
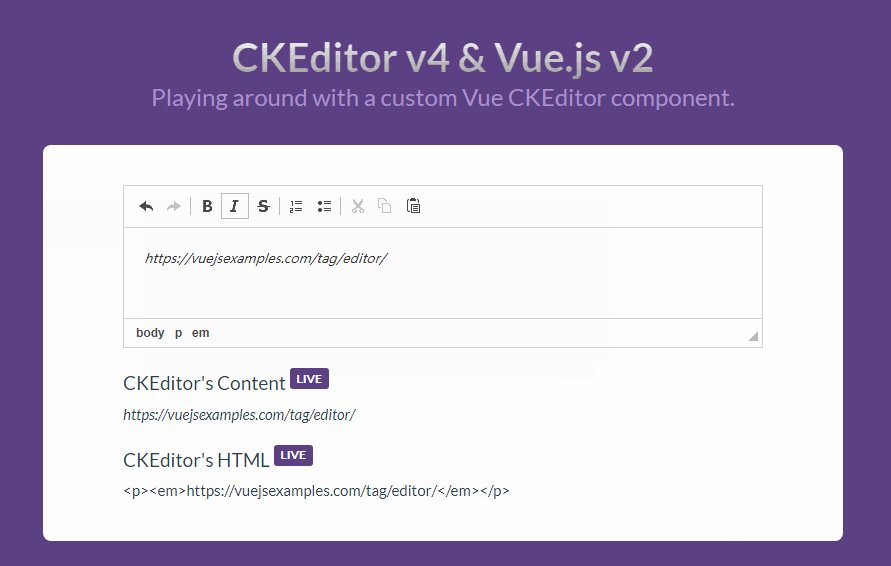
CKEditor v4 & Vue.js v2
Playing around with a custom Vue CKEditor component.
The battle-tested WYSIWYG HTML editor, when you need even more features and legacy compatibility.
Install
yarn add vueckeditor
Usage
VueCkeditor is using ckeditor external.
To start using CKEditor on your website, add a single <script> tag to your HTML page:
<script src="//cdn.ckeditor.com/4.6.2/full/ckeditor.js"></script>
Or visit the official CKEditor Download site. And click the Download CKEditor button to get the .zip installation file. If you want to try out more editor features, you can download the Full Package instead.
Unpack (extract) the downloaded .zip archive to the ckeditor directory in the root of your website.
<script src="/path/to/ckeditor.js"></script>
Import VueCkeditor to your page
Single ckeditor
<template lang="pug">
#app
vue-ckeditor(v-model="content")
</template>
<script>
import VueCkeditor from 'vueckeditor';
export default {
components: {
VueCkeditor
},
data() {
return {
content: 'Hello World!',
};
}
}
</script>
Multi ckeditor
<template lang="pug">
#app
vue-ckeditor(v-model="contentA" id="editor-a")
vue-ckeditor(v-model="contentB" id="editor-b")
</template>
<script>
import VueCkeditor from '../src/vueckeditor.vue';
export default {
components: {
VueCkeditor
},
data() {
return {
contentA: 'Hello World!',
contentB: 'Hello World!',
};
}
}
</script>
Props
id
- Type:
String - Required: false
- Default:
null
height
- Type:
String - Required: false
- Default:
300px
toolbar
You can find toolbar list of Toolbar Configurator.
- Type:
Array - Required: false
- Default:
[
'Format',
['Bold', 'Italic', 'Strike', 'Underline'],
['BulletedList', 'NumberedList', 'Blockquote'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink'],
['FontSize', 'TextColor'],
['Image'],
['Undo', 'Redo'],
['Source', 'Maximize']
]
language
- Type:
String - Required: false
- Default:
'zh-cn'
extraplugins
- Type:
String - Required: false
- Default:
''
TIP!!
Update components value with id:
https://jsfiddle.net/zhuowenli/okx75cem/
Folder structure
src/: Source files for this componentvueckeditor.vueThe component itself
example/: Example for demonstrating this componentindex.js: Entry for the exampleApp.vue: The root component which we use to load this component
vbuild.example.js: Config file for your examplevbuild.component.js: Config file for your componentvbuild.unit.js: Config file for vbuild to run unit testspackage.json: App manifest.editorconfig: Ensure consistent editor behaivor.gitignore: Ignore files we don't need to push