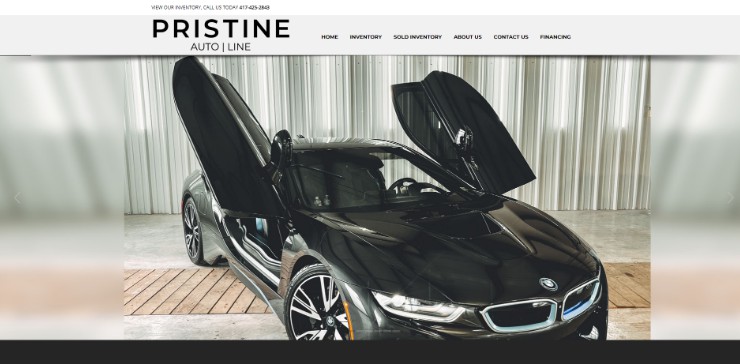
About The Project
Built With
Getting Started
Follow the steps below to actually run the website in your browser. I will walk you through what is required. This project was created using Vue.js, a JavaScript framework, so it is not standalone. Start with the following prerequisites.
Prerequisites
This program requires NPM which requires Node.js to be installed. I am using version 16.18.0 LTS for Windows (x64).
Now make sure you have the latest version of Node.js by opening a command line and typing the following.
-
npm install npm@latest -g
Next you have to install Vue.js, this can also be done through the command line. NPM (Node Package Manager) will allow you to do this. Open a command line and type the following
Running The Wesite
Now you are ready to view the index.html file (the website). I recommend using Visual Studio Code as the interface and controls are simple to use.
- Open a terminal
Navigate to the directory of your choice, by default CMD is set to C:\Windows\System32, _stop here if you do not know how to change directories_
- Clone the repo
git clone https://github.com/joshdejeu/PristineAuto-Website.git
- Install NPM packages, this will create the ‘node_modules’ folder
npm install
- Run the live server
npm run serve
- Go to http://localhost:8080/
Development Updates
- Home Page
- Database Pulls
- API Key Works
- Displays In Browser With No Errors
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Josh Dejeu – [email protected]
Project Link: https://github.com/joshdejeu/PristineAuto-Website
Acknowledgments
Resources I found helpful when creating this website.
- Choose an Open Source License
- GitHub Emoji Cheat Sheet
- Malven’s Flexbox Cheatsheet
- Malven’s Grid Cheatsheet
- Img Shields
- GitHub Pages
- Font Awesome
- React Icons