tv-toast

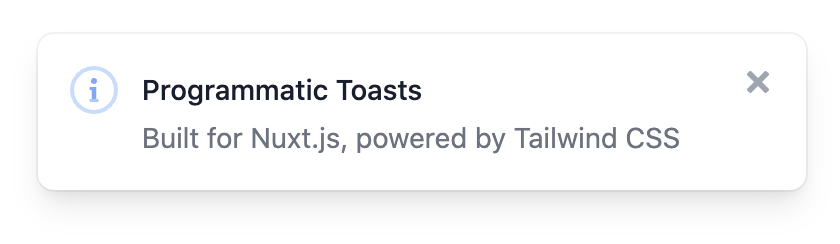
This requires Nuxt.js with the Tailwind CSS module.
Quick Setup
- Add the
nuxt-tailvuedependency to your Nuxt.js project
npm install nuxt-tailvue
# OR
yarn add nuxt-tailvue
- Add
nuxt-tailvueto themodulessection ofnuxt.config.js
{
modules: [
['nuxt-tailvue', {toast: true}],
]
}
- If you're using Purge, add this module to the content section of
tailwind.config.js
module.exports = {
content: [
'./node_modules/tv-toast/**/*.vue'
}
Usage
this.$toast.show('Keeping it simple')

this.$toast.show({
type: 'success',
title: 'Success',
message: 'This is a successful toast',
})

this.$toast.show({
type: 'danger',
title: 'Error',
message: 'Please specify an e-mail address',
})

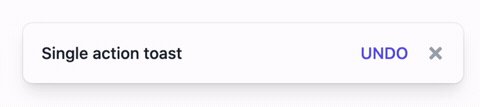
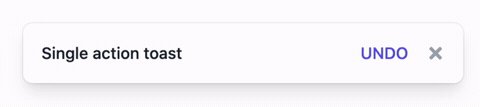
this.$toast.show({
message: 'Single action toast',
primary: { label: 'UNDO', action: () => alert('primary') },
timeout: false,
})

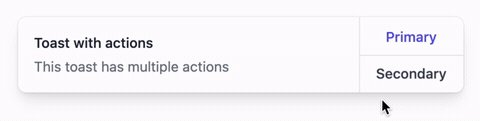
this.$toast.show({
title: 'Toast with actions',
message: 'This toast has multiple actions',
primary: { label: 'Primary', action: () => alert('primary') },
secondary: { label: 'Secondary', action: () => alert('secondary') },
timeout: false,
})

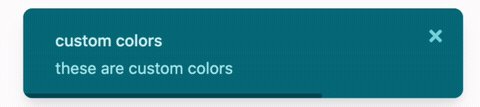
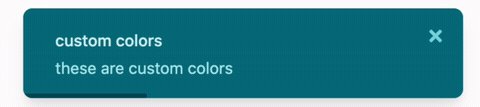
this.$toast.show({
title: 'custom colors',
message: 'these are custom colors',
classToast: 'bg-teal-600',
classTitle: 'text-teal-100',
classMessage: 'text-teal-200',
classClose: 'text-teal-300',
classTimeout: 'bg-teal-800',
})

Options
title
- Optional, Default:
false
message
- Required, Default:
Please specify a message
type
- Optional, Default: false
- Acceptable: success, info, danger, warning
timeout
- Allow the toast to timeout in second(s)
- Displays a timeout progress bar
- Optional, Default:
2
primary
- Provide a label and callback for a primary button
- Optional, Object,
- ex:
{ label: 'UNDO', action: () => alert('primary') }
secondary
- Provide a label and callback for a secondary button
- Optional, Object,
- ex:
{ label: 'UNDO', action: () => alert('secondary') }
classToast, classTitle, classMessage, classClose, classTimeout
- Optional, defaulting to white and grays
- Specify any tailwind classes you'd like to combine
Defaults
- You can add extra classes to the container the toasts are injected into
{
modules: [
[ 'nuxt-tailvue', { all: true, toast: { defaults: { containerClasses: 'mt-12' } } } ],
]
}