About
- project planner application implemented with Vue.js, HTML and CSS.
website description
- The planner project is app that allow you to:
- Add projects you want to do.
- When you finish any project you can click on complete icon.
- if you want to delete the project click on delete icon.
- if you click on the project title, you will see the description of the project
Project setup
- npm install
Compiles and hot-reloads for development
- npm run serve
Website link
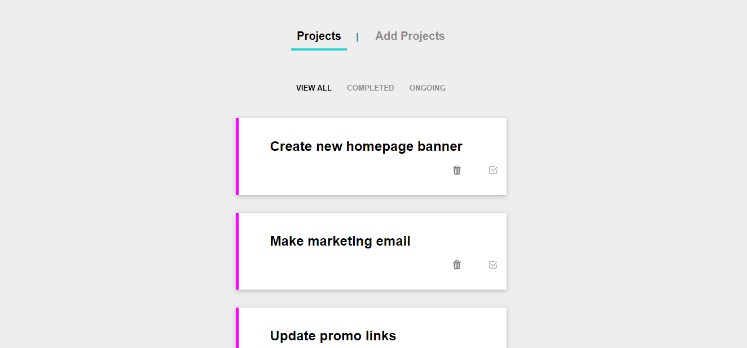
ScreenShots:
Main Screen:
When you click on “Add Project”:
If you enter empty title or description it will give you error:
When you enter the fields:
You will see your new added project in the projects list:
If you click on delete icon:
If you click on complete icon:
you will see the completed project in “COMPLETE” section:
in “ONGOING” section you will see projects that you don’t finish them:
Contributors
|
Asmaa Adel |