vue-easy-lightbox
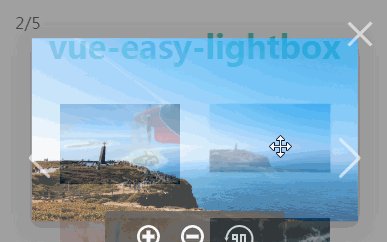
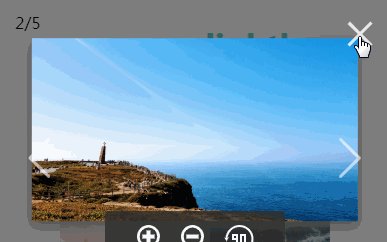
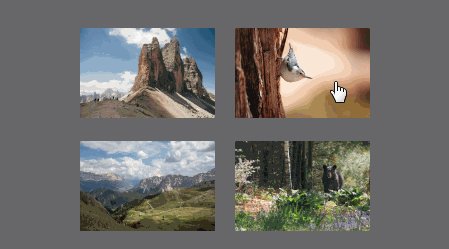
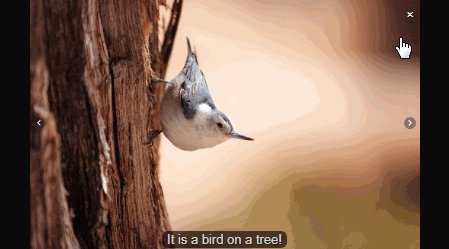
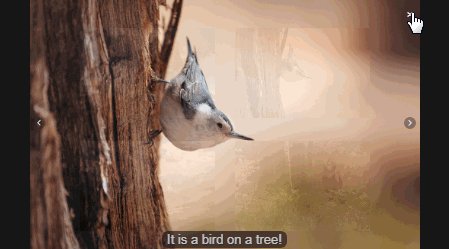
A pure JS lightbox component for Vue.js . You can drag / view / rotate pictures.
Installation
use script tag
Grab the minified version under dist/vue-easy-lightbox.umd.min.js. It will register components globally.
<script src="path/to/vue-easy-lightbox.umd.min.js"></script>
example:
<div id="app">
<div class="">
<div
v-for="(src, index) in imgs"
:key="index"
class="pic"
@click="() => showImg(index)"
>
<img :src="src">
</div>
</div>
<vue-easy-lightbox
:visible="visible"
:imgs="imgs"
@hide="handleHide"
></vue-easy-lightbox>
</div>
<script src="path/to/vue.js"></script>
<script src="path/to/vue-easy-lightbox.umd.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
visible: false,
imgs: [
'https://via.placeholder.com/450.png/',
'https://via.placeholder.com/300.png/'
'https://via.placeholder.com/150.png/'
]
},
methods: {
showImg (index) {
this.index = index
this.visible = true
},
handleHide () {
this.visible = false
}
}
})
</script>
With NPM
$ npm install --save vue-easy-lightbox
vue-easy-lightbox can be loading all with the Vue.use() method as same as the other vue plugin.
import Vue from 'vue'
import Lightbox from 'vue-easy-lightbox'
Vue.use(Lightbox)
<template>
<vue-easy-lightbox
:visible="visible"
:imgs="imgs"
@hide="handleHide"
></vue-easy-lightbox>
</template>
Usage of Component
<template>
<div>
<button @click="showSingle">Show single picture.</button>
<button @click="showMultiple">Show a group of pictures.</button>
<VueEasyLightbox
:visible="visible"
:imgs="imgs"
:index="index"
@hide="handleHide"
></VueEasyLightbox>
<!-- Component name: 'vue-easy-lightbox' -->
<!--
<vue-easy-lightbox
:visible="visible"
:imgs="imgs"
:index="index"
@hide="handleHide"
></vue-easy-lightbox>
-->
</div>
</template>
<script>
import VueEasyLightbox from 'vue-easy-lightbox'
export default {
components: {
VueEasyLightbox
},
data() {
return {
imgs: '', // Img Url , string or Array
visible: false,
index: 0 // default
}
},
methods: {
showSingle() {
this.imgs = 'http://via.placeholder.com/350x150'
this.show()
},
showMultiple() {
this.imgs = ['http://via.placeholder.com/350x150', 'http://via.placeholder.com/350x150']
this.index = 1 // index of imgList
this.show()
},
show() {
this.visible = true
},
handleHide() {
this.visible = false
}
}
}
</script>
Options
Properties
| name | type | default | description |
|---|---|---|---|
| visible | Boolean | required | 控制组件的显示 |
| imgs | String/Array | required | 图片的url,传入数组则可以轮播显示 |
| index | Number | 0 | 打开图片组时,展示的图片位置 |
Event
| name | description |
|---|---|
| hide | When you click modal mask or close Btn, component will emit this event |