VueRangedatePicker
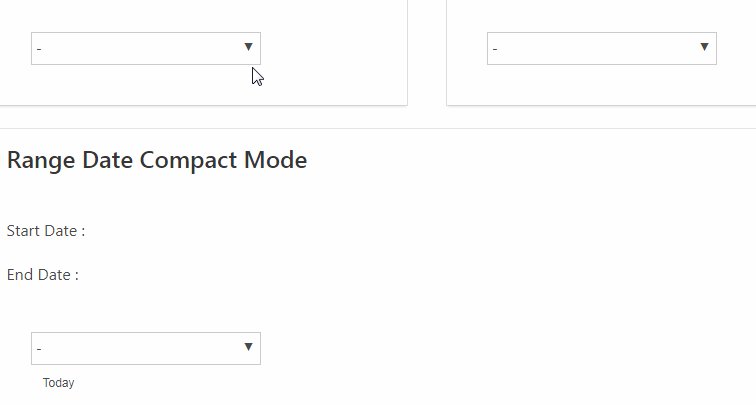
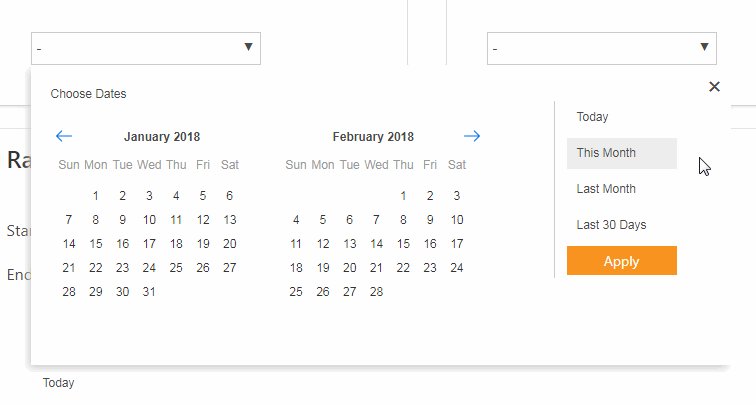
Date picker with range selection.
Installation
npm install --save vue-rangedate-picker
Usage
Bundler (Webpack, Rollup)
import Vue from 'vue'
import VueRangedatePicker from 'vue-rangedate-picker'
// You need a specific loader for CSS files like https://github.com/webpack/css-loader
import 'vue-rangedate-picker/dist/vue-rangedate-picker.css'
Vue.use(VueRangedatePicker)
Browser
<!-- Include after Vue -->
<!-- Local files -->
<link rel="stylesheet" href="vue-rangedate-picker/dist/vue-rangedate-picker.css"></link>
<script src="vue-rangedate-picker/dist/vue-rangedate-picker.js"></script>
<!-- From CDN -->
<link rel="stylesheet" href="https://unpkg.com/vue-rangedate-picker/dist/vue-rangedate-picker.css"></link>
<script src="https://unpkg.com/vue-rangedate-picker"></script>
Available Events
You can catch these below Events to <rangedate-picker @events="events"></rangedate-picker> template :
-
selected
Description : function that will
$emitwhen datepicker set value, this function will get parameter response :{ start: dateObjectStart end: dateObjectEnd }
Available Props
You can pass these below props to <rangedate-picker :props="props"></rangedate-picker> template :
-
configs
Description : -
Type : Object
Default Value :
{} -
i18n
Description : For text translation (currently: ID/EN)
Type : String
Default Value :
'ID' -
months
Description : Array of months name
Type : Array
Default Value :
['Januari', 'Februari', 'Maret', 'April', 'Mei', 'Juni', 'Juli', 'Agustus', 'September', 'Oktober', 'November', 'Desember'] -
shortDays
Description : Array of days name in short
Type : Array
Default Value :
['Min', 'Sen', 'Sel', 'Rab', 'Kam', 'Jum', 'Sab'] -
captions
Description : Object for text title and OK button
Type : Object
Default Value :
{ 'title': 'Choose Dates', 'ok_button': 'Apply' } -
format
Description : Date format
Type : String
Default Value :
'DD MMM YYYY' -
styles
Description : -
Type : Object
Default Value :
{ daysWeeks: 'calendar_weeks', days: 'calendar_days', daysSelected: 'calendar_days_selected', daysInRange: 'calendar_days_in-range', firstDate: 'calendar_month_left', secondDate: 'calendar_month_right', presetRanges: 'calendar_preset-ranges' } -
initRange
Description : -
Type : Object
Default Value :
null -
startActiveMonth
Description : Month will be shown in first launch
Type : Number
Default Value :
new Date().getMonth() -
startActiveYear
Description : Year will be shown in first launch
Type : Number
Default Value :
new Date().getFullYear() -
presetRanges
Description : Set of objects that will shown as quick selection of daterange
Type : Object
Example Object :
{ today: function () { const n = new Date() const startToday = new Date(n.getFullYear(), n.getMonth(), n.getDate() + 1, 0, 0) const endToday = new Date(n.getFullYear(), n.getMonth(), n.getDate() + 1, 23, 59) return { label: presetRangeLabel[i18n].today, active: false, dateRange: { start: startToday, end: endToday } } } }Default Value :
{ today: function () { return { // label: 'string', active: 'boolean', dateRange: {start: date, end: end} } }, thisMonth: function () {}, lastMonth: function () {}, last7days: function () {}, last30days: function () {} } -
compact
Description : Set to
'true'if you want to make datepicker always shown in compact modeType : String
Default Value :
'false' -
righttoleft
Description : Set to
'true'if you want datepicker shown align torightType : String
Default Value :
'false'
Development
Launch visual tests
npm run dev
Launch Karma with coverage
npm run dev:coverage
Build
Bundle the js and css of to the dist folder:
npm run build
Publishing
The prepublish hook will ensure dist files are created before publishing. This
way you don't need to commit them in your repository.
# Bump the version first
# It'll also commit it and create a tag
npm version
# Push the bumped package and tags
git push --follow-tags
# Ship it ?
npm publish