Project description
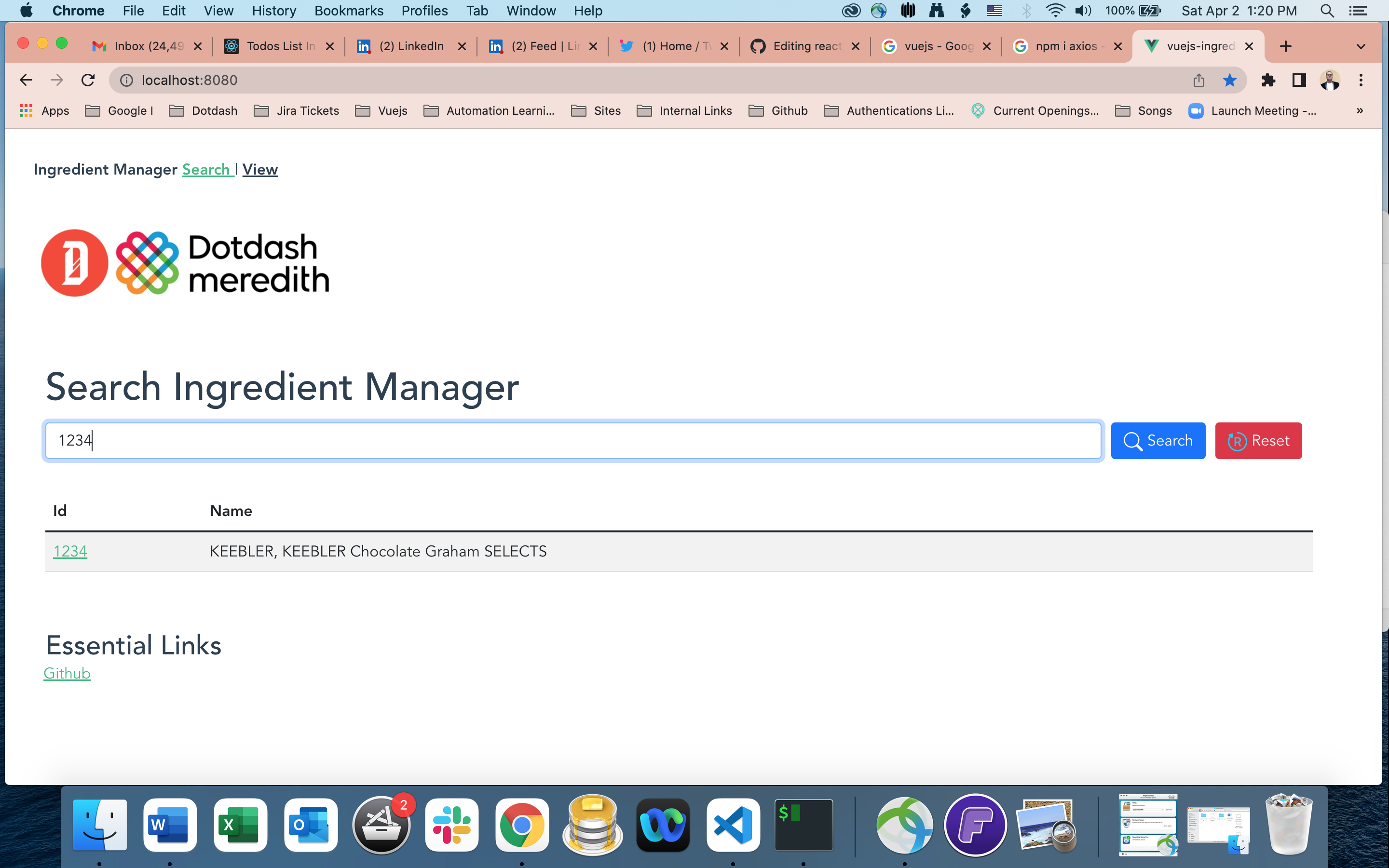
Representing Ingredient Details From Content Graph API Data using Vue.js. We check whether an ingredient exists or not in content graph, if exist then represent ingredient details in diffrent tabs. We can render diffrent page using router.
Requirements
Install Nodejs
https://nodejs.org/en/download/
Install vue cli
npm install -g @vue/cli
Create vue app
vue create vuejs-ingredient-app
Go to app directory
cd vuejs-ingredient-app
Start app open (http://localhost:8080/) to view it in your browser after run below command.
npm run serve
Add router
vue add router
Add axios
npm i axios
Include vue bootstrap
npm install vue bootstrap bootstrap-vue
Imporatnat links
https://vuejs.org/guide/introduction.html