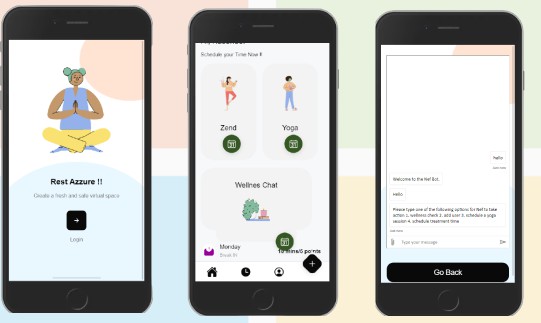
Rest Azzure!! Azure Hack for Wellness
Project setup
npm install
Run on the browser – development
npm run serve
Design
Native
Using Capacitor for native builds
Prepare native builds
iOS testing and distribution
- Download the latest Xcode
npm run buildnpx cap add iosnpx cap copynpx cap open iosXcode takes a few seconds to index the files; keep an eye at the top of Xcode’s window for progress.
[Not compulsory] For sanity check click on the play button in the top left. This will prepare and run the app in a simulator, if all goes well you should be able to run the app and click around. If not, create an issue ? and I will have a look.
Android testing and distribution
- Download the latest Android Studio
npm run buildnpx cap add androidnpx cap copynpx cap open androidAndroid Studio takes a few seconds to index the files, keep an eye at the bottom of Android Studio for progress.- Testing – When indexing is complete, look for a green play button. Click the play button and it will launch the app in an emulator (See here to setup Emulator) or on the phone, if a phone is connected via USB.
Official Docs
Resources
Contact
- []