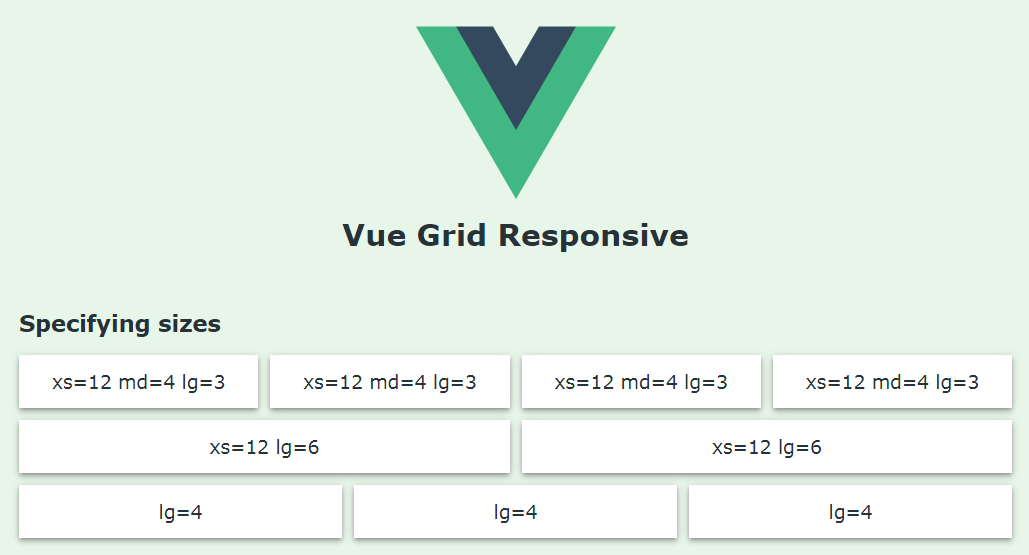
Vue Grid Responsive
Responsive grid system based on Bootstrap for Vue.
Installation
NPM
npm i vue-grid-responsive
// OR
yarn add vue-grid-responsive
CDN
<script src="https://unpkg.com/vue-grid-responsive"></script>
Manual
You can also download and import it manually
<script src="/vue-grid-responsive/dist/vue-grid-reponsive.min.js"></script>
Module import
import Vue from 'vue';
import { Row, Column } from 'vue-grid-responsive';
Vue.component('row', Row);
Vue.component('column', Column);
Examples
An example of how to use the library:
<template>
<row container gutter="{12}">
<column xs="{12}" md="{4}" lg="{3}">
xs=12 md=4 lg=3
</column>
<column xs="{12}" md="{4}" lg="{3}">
xs=12 md=4 lg=3
</column>
<column xs="{12}" md="{4}" lg="{3}">
xs=12 md=4 lg=3
</column>
<column xs="{12}" md="{4}" lg="{3}">
xs=12 md=4 lg=3
</column>
</row>
</template>
Demo
Local demo:
git clone https://github.com/andrelmlins/vue-grid-responsive.git
cd vue-grid-responsive
npm && npm run dev
Properties
Component props:
Row Component props
| Prop | Default | Type | Description |
|---|---|---|---|
| gutter | - | number | Grid spacing in the container |
| columns | 12 | number | Setting columns count in the container |
Column Component props
| Prop | Default | Type | Description |
|---|---|---|---|
| xs | - | number | Size in extra small screen |
| sm | - | number | Size in small screen |
| md | - | number | Size in medium screen |
| lg | - | number | Size in large screen |
| xl | - | number | Size in extra large screen |
NPM Statistics
Download stats for this NPM package