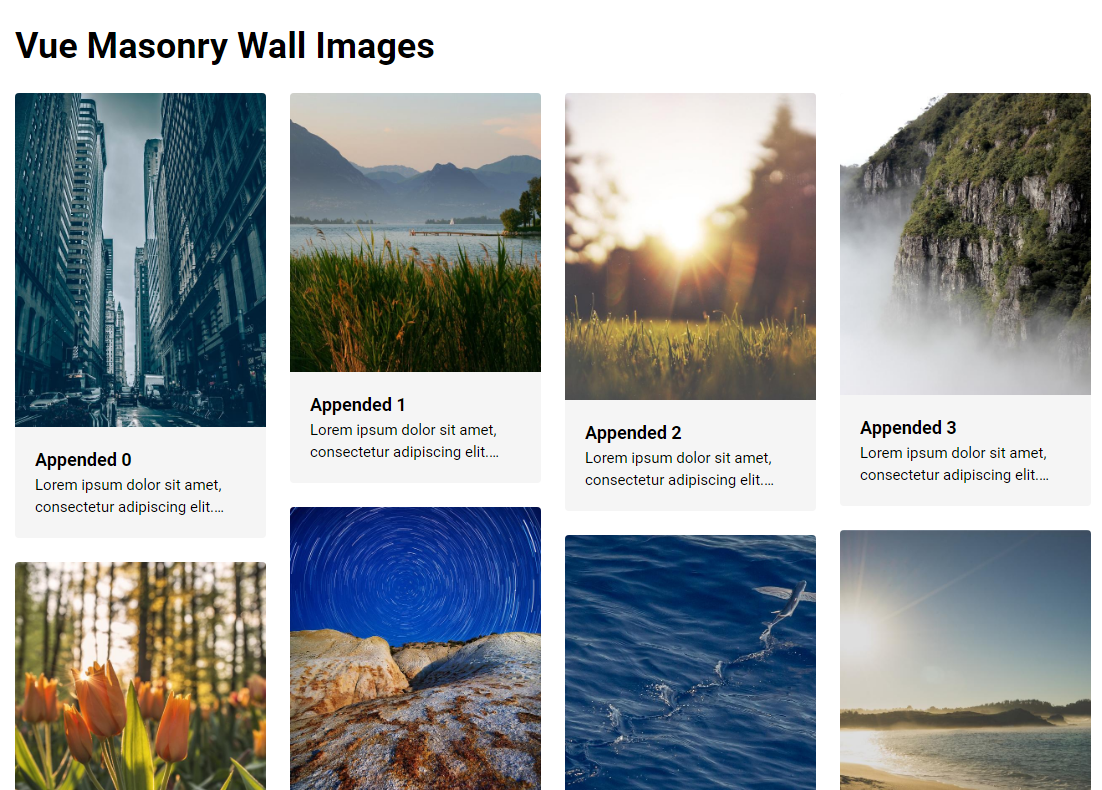
@yeger/vue-masonry-wall
Responsive masonry layout with SSR support and zero dependencies for Vue 3.
Features
- ? Responsive: Responsive with configurable padding and column width. Based on
ResizeObserver. - ? Reactive: Reacts to property changes.
- ? Lightweight: Zero dependencies. Less than 4 kB.
Links
Installation
# yarn
$ yarn add @yeger/vue-masonry-wall
# npm
$ npm install @yeger/vue-masonry-wall
Usage
import { createApp } from 'vue'
import MasonryWall from '@yeger/vue-masonry-wall'
const app = createApp()
app.use(MasonryWall)
<template>
<masonry-wall :items="items" :ssr-columns="1" :column-width="300" :padding="16">
<template #default="{ item, index }">
<div style="height: 100px">
<h1>{{ item.title }}</h1>
<span>{{ item.description }}</span>
</div>
</template>
</masonry-wall>
</template>
<script>
export default {
data() {
return {
items: [
{ title: 'First', description: 'The first item.' },
{ title: 'Second', description: 'The second item.'},
]
}
}
}
</script>
Development
# install dependencies
$ yarn install
# build for production
$ yarn build
# lint project files
$ yarn lint
# serve demo
$ yarn demo:serve
# build demo for production
$ yarn demo:build