Rootspace app
Rootspace app
Rootspace is an innovative and lightweight work management software that offers important features for projects that require online collaboration and task management.
It consists of features such as file-sharing, task boards, document editing, and other powerful integrations. Additionally, we have used this platform as a means of encouraging knowledge-sharing and experimentation with emerging technologies among Clearview LLC’s team members.
One of Rootspace’s strongest attributes is its user-friendly design, as well as its ease of deployment and maintenance. The interface is highly intuitive and user-friendly, making it accessible even to the least-experienced team members. It also has the capability to expand its functionality, with new features easily.
Rootspace provides a centralized repository for all project information, eliminating the need to search for scattered emails containing URLs, files, access tokens, keys, passwords, and file links, allowing everyone to quickly jump into the project without wasting time searching for information.
To start exploring Rootspace immediately, simply follow the link: ? https://rootspace.app/
? Rootspace runs with
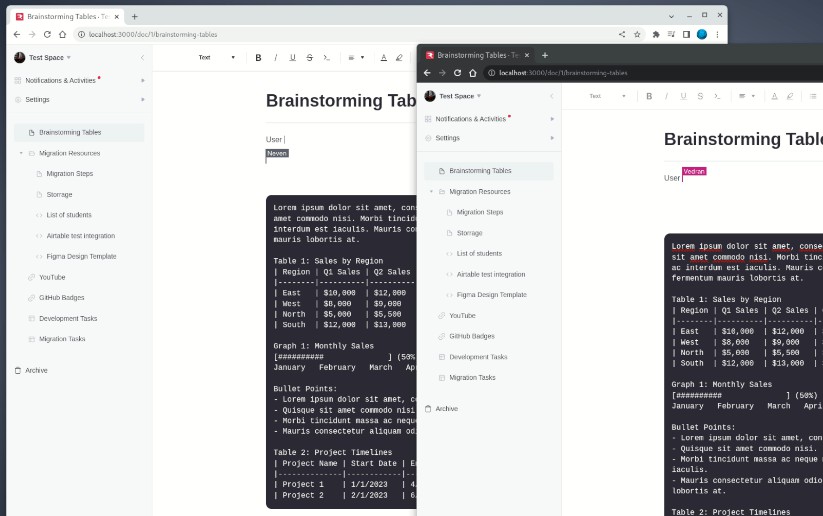
?️ A quick preview
Playing with task lists, Collaborating, Linking external sources, uploading files etc.
⚡ Spin The Rootspace locally
Setup .env
After you clone the repo, make a quick copy of .env files.
# navigate to the project's root folder and:
cp .env.example .env && cp api/.env.example api/.env && cp web/.env.example web/.env
Seed the database
Seed and spin the containers using docker compose. This is done only once, on the first run to populate the database.
# navigate to the project's root folder and:
docker compose -f docker-compose.yml -f docker-compose-seed.yml up api
You will see a message like the one below.
...
root_api | ? Finished Seeding
root_api | Done in 5.39s.
root_api exited with code 0
The API container should populate the database and exit.
Start the services
# navigate to the project's root folder and:
docker compose up
It will take some time to pull all the images, but eventually, you will see the message:
? Server ready at: http://localhost:3001
Open your browser
# Check your ports. By default the app will try to take port 3000and navigate your browser to: http://localhost:3000
Login with demo user:
username: [email protected] password: rootspace
If required, edit .env files in
/,web/,api/folders.
? Google, S3 Amazon, Sendgrid API Keys
If you want to use storage, keep in mind that you would need an S3 bucket and an IAM to be set up. Also, if you want to use Google login, you will need to create a ‘Google API project’ and obtain ‘OAuth 2.0 credentials’. The same thing goes for Sendgrid. Set all the keys in api/.env accordingly.
| Key | Description | Findout more |
|---|---|---|
| SENDGRID_API_KEY | Sendgrid email service | Sendgrid Account Settings |
| S3_ACCESS_KEY | Amazon S3 Access Key | AWS Account and Access Keys |
| S3_SECRET_KEY | Amazon S3 Secret Key | AWS Account and Access Keys |
| GOOGLE_CLIENT_ID | Google Client ID | Integrating Google Sign-In into your web app |
| GOOGLE_CLIENT_SECRET | Google Client Secret | Integrating Google Sign-In into your web app |
Other values filled at your discretion, please check the api/.env.example
? Debug & Test Options
-
Set
logging: trueinapi/db/db.tsto see in console all SQL queries sent to PostgreSQL server -
You can also run
docker-compose upordocker-compose up -dfromtestsdirectory to bring up ephemeral testing postgres database. -
If you need Mailhog, Dozzle or Arena containers, you can also spin those in addition to previous
$ docker compose -f docker-compose.yml -f docker-compose-dev.yml up
Access Arena at (use user/pass from api/.env file) at http://localhost:3001/arena Access Dozzle to watch container logs in realtime at http://localhost:9999 Access sent emails with Mailhog at http://localhost:8025
?️ API docs
You can use Insomnia and a file assets/insomnia.json to check on API. The API container spins at port 3001 by default.
? License
?? Developed at  Clearview
Clearview
Team: Adi Utama, Aditya Purwa, Adnan Puzic, Aid Arslanagic, Arfan Fudyartanto, Jasmin Ihtijarevic, Januar Fonti, Mirza Eka, Mujo Kodro, Nedim Hadzimahmutovic, Taufan Fadhilah Iskandar, Vedran Alajbegovic