Securely Embed Payments in a VueJS App
This is a JavaScript application that uses the Vue framework and Node.js to demonstrate an embedded payment solution with Payments Hub’s iFrame JavaScript SDK. The full-stack code in this repository adds a simple payment form to a website, handling both the front-end and back-end aspects of the payment process.
Get Sandbox Credentials
To get started, create a free Payments Hub Developer Portal account. This will allow you to get the sandbox credentials that are required to test the app. Check out the official iFrame JavaScript SDK Integration Guide, then contact the Payments Hub Sales Engineering team to get sandbox credentials added to your Developer Portal account.
Follow Along with the Tutorial
When you’re ready to start building your app, you can follow along with this tutorial for step-by-step instructions.
Completed App
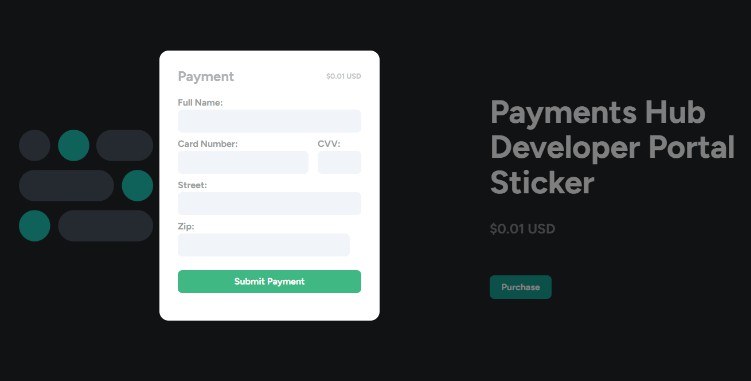
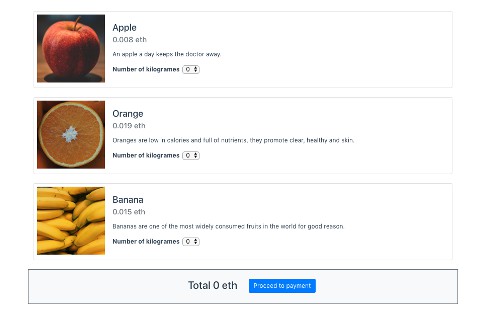
Your completed ecommerce app will look similar to the following:
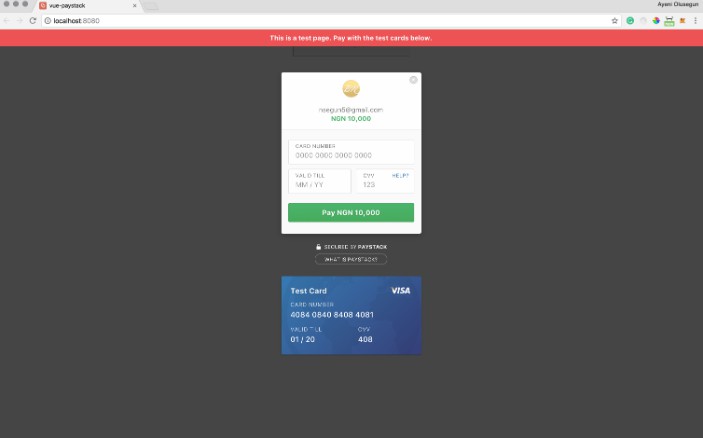
Clicking the “Purchase” button will open a checkout form modal where customers can enter their payment information and place an order: