#cryptbaddiesnftwebsite View our website here or view it here.
Website Design:
Purpose
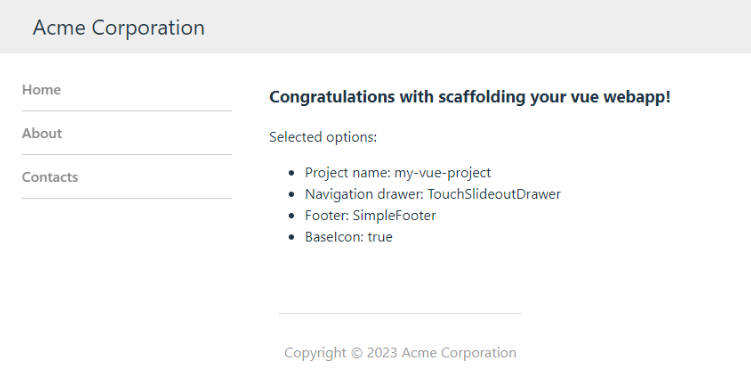
This is a start-up kit for a Firebase web project, which uses Vue.js.
There is also a start-up kit using Vue3
https://github.com/isamu/firebase-vue3-startup-kit
Instruction
- Git clone this repository
- Run “npm install firebase-tools -g” to install firebase tools.
- Run “npm install” once to get necessary node modules.
- Run “npm install” once in the functions directory as well.
- Open the firebase console (from https://firebase.google.com) and add a project
- From the dashboard of this project, add an app and choose “web” (</>).
- From the setting of this app, choose “Config” (in Firebase SDK snippet)
- Copy the config file, and paste into src/firebase/firebase.js file.
- Replace the word “fir-vue-startup-kit” in .firebaserc file with your Firebase project name.
- Open the firebase console, and create a Cloud Firestore (make it “secure” for now).
Available Scripts
In the project directory, you can run:
npm run serve
Runs the app in the development mode. Open http://localhost:8080 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console.
npm run build
Builds the app for production to the dist folder.
It correctly bundles Vue in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
firebase deploy
Deploys the app to the Firebase cloud. You need to run “npm run build” before the deployment.