Vue.js Service Cost Calculator
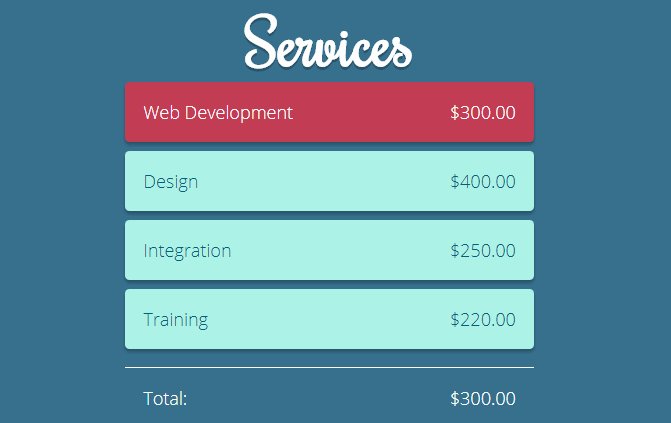
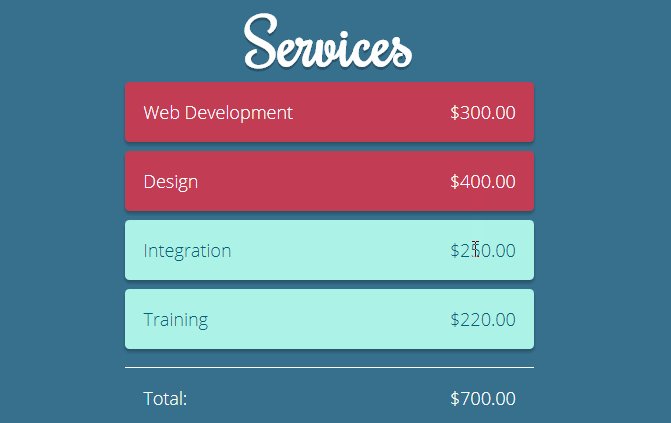
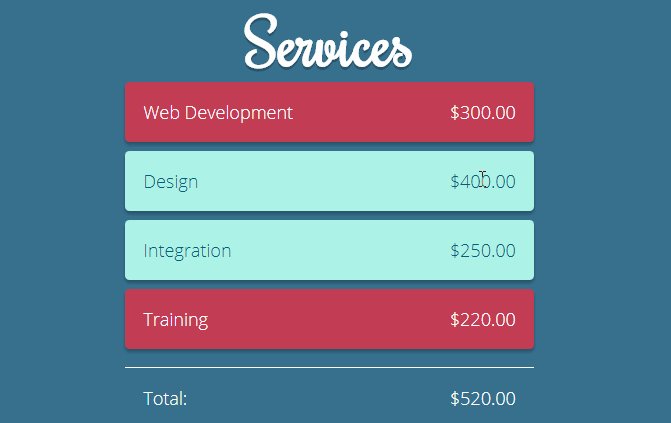
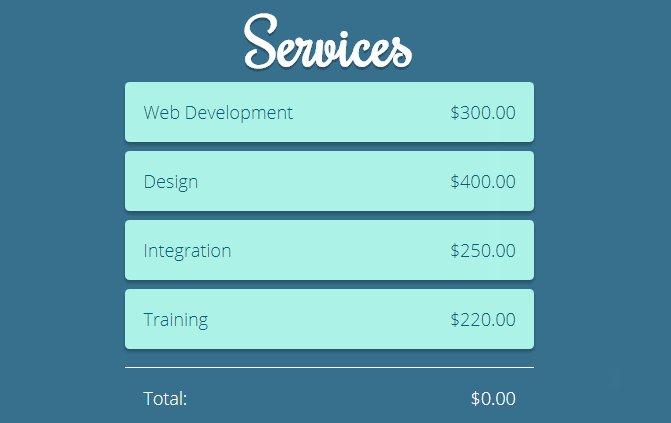
This example illustrates multiple services and their total cost. Since our services are stored in an array, we can take advantage of the v-for directive to loop through all of the entries and display them. If a new element is added to the array or any of the old ones is changed, Vue.js will automatically update and show the new data.
Made with
Html
Css/SCSS
vue.min.js/2.1.10
Author
Amy Carrigan
Demo
See the Pen Vue.js Service Cost Calculator by Amy Carrigan (@amy_e_carrigan) on CodePen.