vuex-multi-tab-state
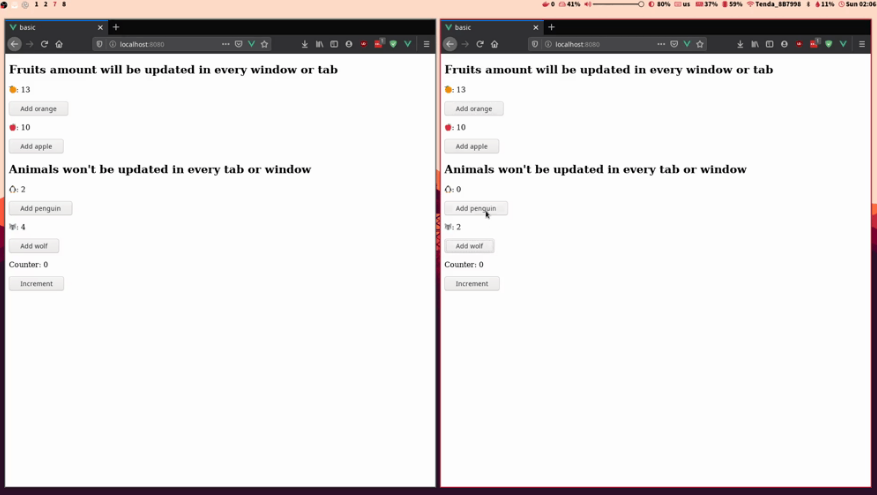
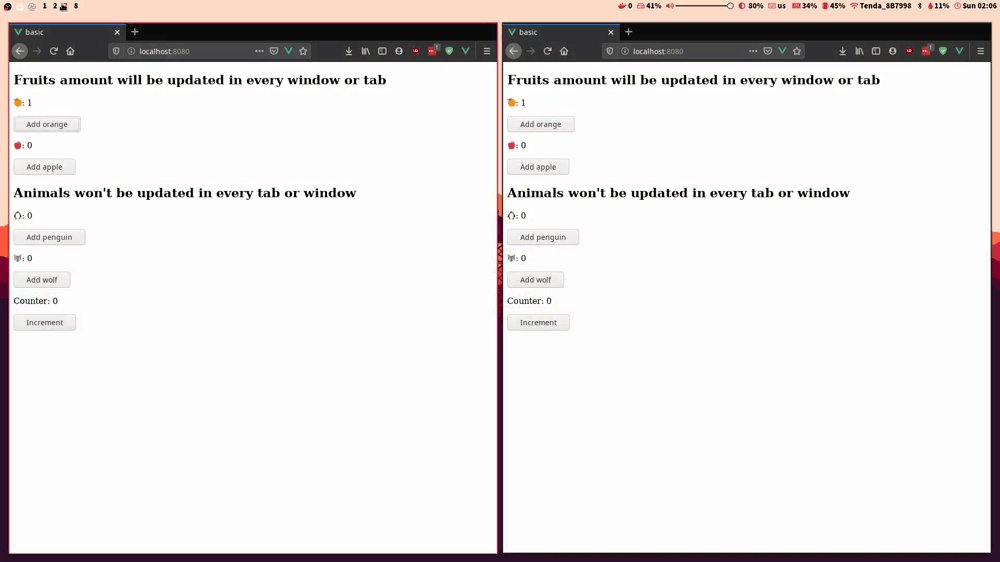
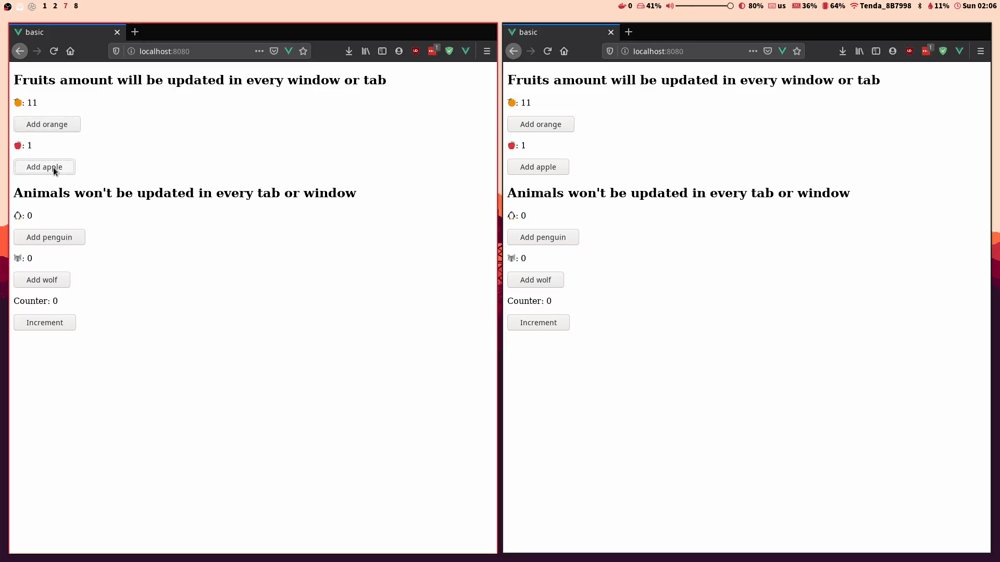
This Vuex plugin allows you to sync and share the status of your Vue application across multiple tabs or windows using the local storage.

Installation
vuex-multi-tab-state is available in npm and can be installed with the following command:
npm i vuex-multi-tab-state
Usage
Just import vuex-multi-tab-state and add it in the plugins list of your Vuex Store object.
import Vue from 'vue';
import Vuex from 'vuex';
import createMultiTabState from 'vuex-multi-tab-state';
Vue.use(Vuex);
export default new Vuex.Store({
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... },
plugins: [
createMultiTabState(),
],
});
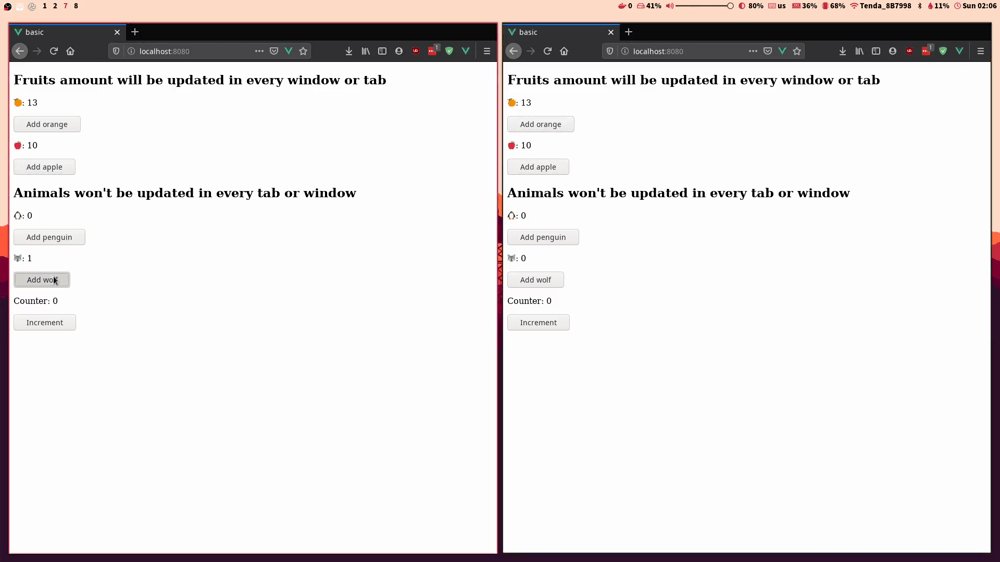
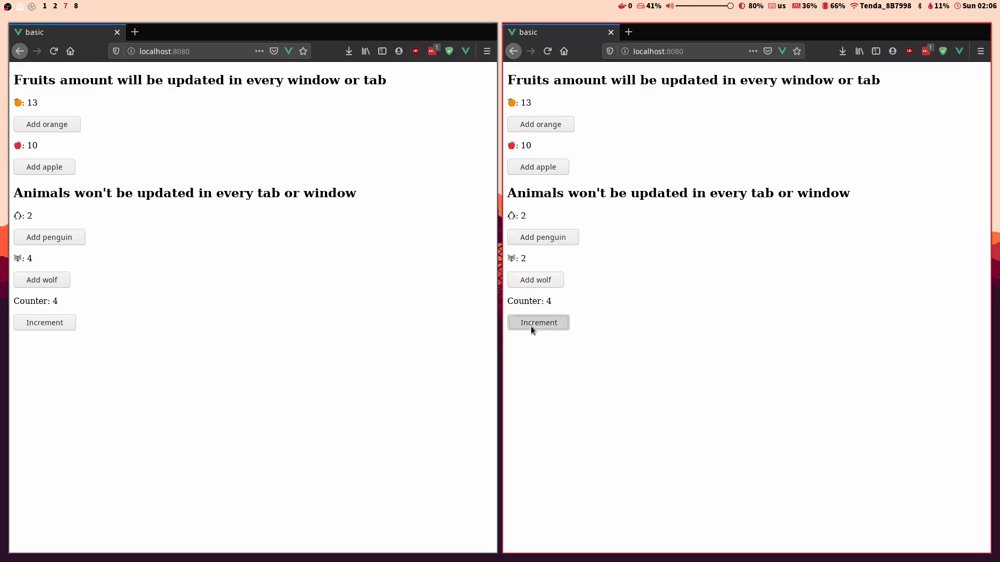
You can check the example provided here
API
createMultiTabState([options])
Creates a new instance of the plugin with the given options. The possible options are as follows:
-
modules Array<string>: contains the name of the states or modules to be synchronized. If the param is not provided, the whole state of your app will be sync. Defaults to[]. -
key <String>: key of the storage in which the status will be stored. Defaults to'vuex-multi-tab'.