Clean Architecture VueJS
Clean architecture with vue.
Development
yarn serve
Production
yarn build
Unit test
yarn test:unit
Description
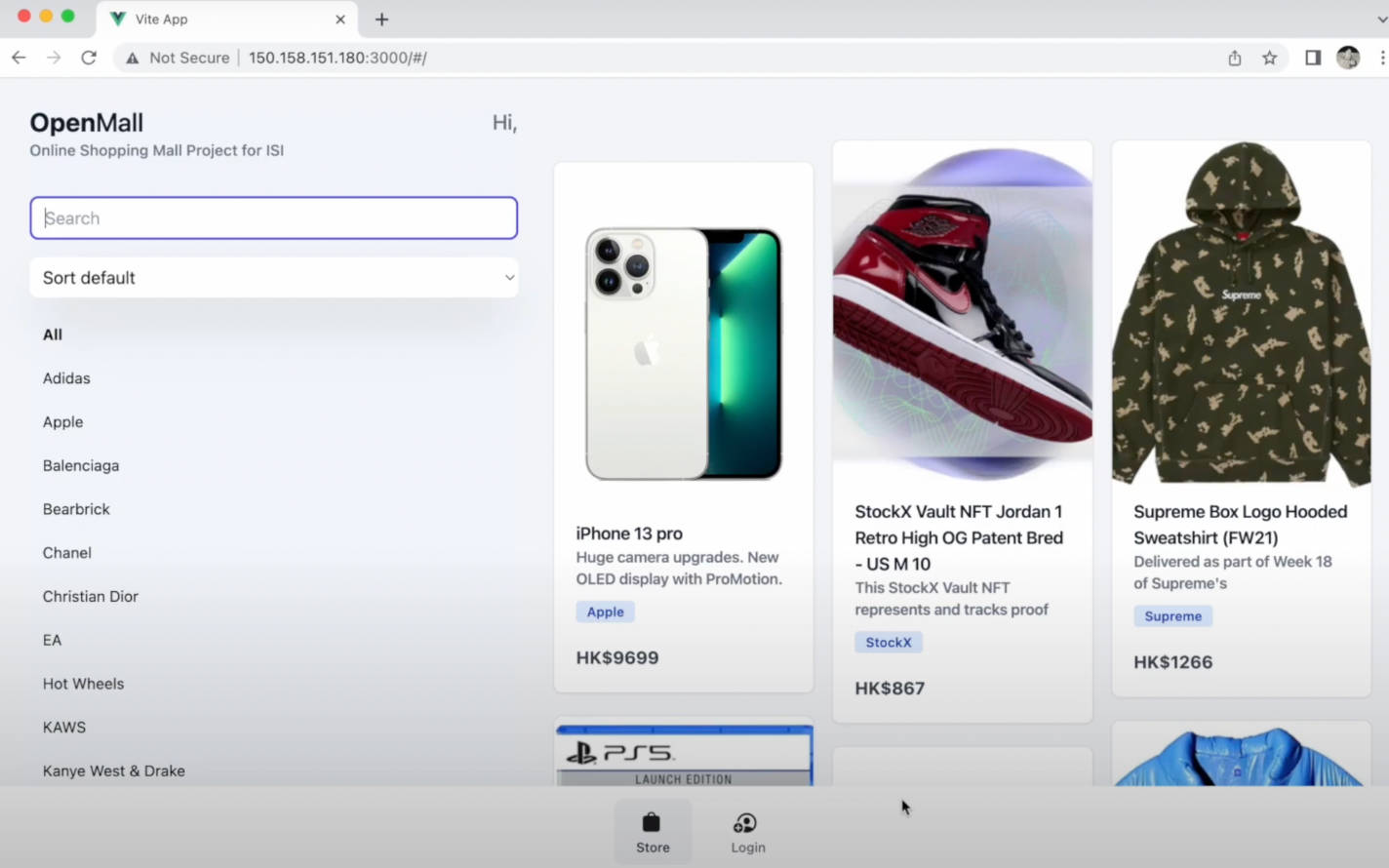
This is an example of implementation of Clean Architecture in Vue
It has major of 4 layers:
- Entity layer
- Repository layer
- Usecase layer
- Application layer - where the ui happend
Tools used
inversify
Dependency injection for typescript
container
.bind<CartRepository>("CartRepository")
.to(CartRepositoryImpl)
.inSingletonScope();
Usage
constructor(
@inject("CartRepository") private cartRepository: CartRepository
) {}
-
vuetify
Material design ui library -
vuex-module-decorators
Accessvuexstore in a type-safety way
Instead of writing as
this.$store.dispatch('cart/addProductToCart', {product: this.product, quantity: 1})
We write
const cartStore = getModule(CartStore, this.$store)
cartStore.addProductToCart({product: this.product, quantity: 1})
TODO
- [x] In memory repository
- [ ] Use pouchDB to persist user's cart data