WisdomCircle Sign-in Flow
About
An elegant and modern UI presents a fully responsive sign-in flow to clients. It is simple to navigate, convenient to use and easy on the eyes.
Tech Stack
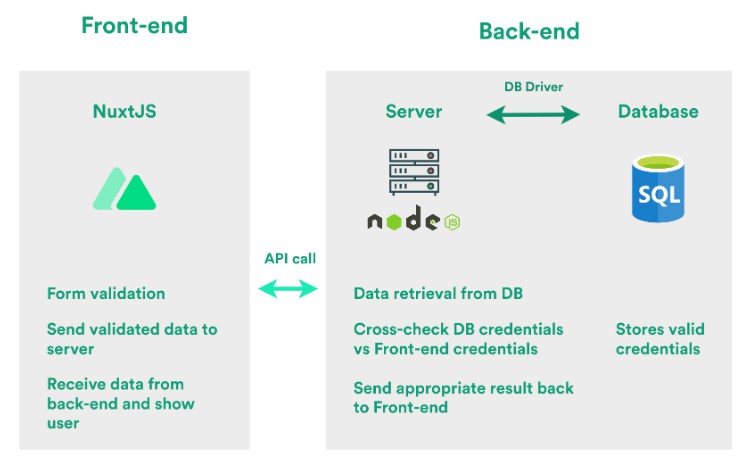
Architecture
Features
? Rigorous validation – Custom JS validation uses RegEx to ensure only properly formatted input values are sent to the backend | Errors are shown whenever necessary to aid the user | Various edge cases considered and covered
?️ Visbility toggle – Allows for mistakes made in passwords to be conveniently corrected at the click of a button
? Responsive UI – Allows for users to sign in at the comfort of their device choice
⚡ SEO Optimised – Usage of Semantic HTML and SSR via Nuxt and deployment through Netlify ensures search visibility
? Login through both Email and Mobile Number – User chooses preferred means at his own behest
? Modern UI – Easy on the eyes and minimalistic
Skills Learnt
- Vue3
- NuxtJS
- Form Validation
- MySQL
Development Timeline
- Day 1
- Roadmap created
- Mock UI built with HTML and CSS
- Day 2
- Learning Vue
- Day 3
- Succesfully transferred UI from vanilla to Vue3
- Experimented with validation libraries
- Implemented custom validation functionality
- Day 4
- Backend setup in NodeJS and SQL
- Connected front-end and back-end
- Refactored validation logic for succintness & readability
- Day 5
- Succesfully transferrred application from Vue to Nuxt
- Deployed frontend to netlify
- Documentation written
- Sample video recorded
Potential Improvements
- Minor bug fix