Vue Simple Alert
Simple but cool alert(), confirm(), prompt() for Vue.js.
Features
- Provides simple alert(), confirm(), prompt() like DOM Window methods.
- Based on sweetalert2.
- Installed as a Vue.js plugin.
- Promise based API.
- Support typescript.
Install
npm i vue-simple-alert
Basic Usage
install plugin
// main.js
import Vue from "vue"
import VueSimpleAlert from "vue-simple-alert";
Vue.use(VueSimpleAlert);
Alert
// in any component
this.$alert("Hello Vue Simple Alert.");
Confirm
// in any component
this.$confirm("Are you sure?").then(() => {
//do something...
});
Prompt
// in any component
this.$prompt("Input your name").then((text) => {
// do somthing with text
});
Advanced Usage
You can use sweetalert2's fire() method through $fire().
For detailed usage, refer to sweetalert2 documentation.
// in any component
this.$fire({
title: "Title",
text: "text",
type: "success",
timer: 3000
}).then(r => {
console.log(r.value);
});
API
alert(message?, title?, type?)
The alert() method displays an alert box with a specified message and an OK button.
- message: string
Optional. Specifies the text to display in the alert box
- title: string
Optional. Specifies title of the alert box
- type: 'success' | 'error' | 'warning' | 'info' | 'question'
Optional. Specifies icon type.
- returns: Promise<boolean>
Will be resolved when OK button clicked. If alert box closed by any other reason, this promise will be rejected.
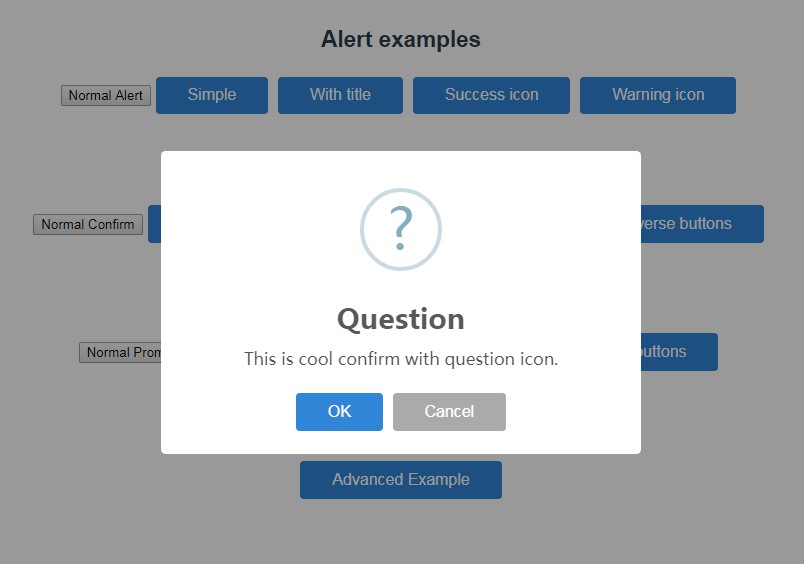
confirm(message?, title?, type?, reverseButton?)
The confirm() method displays a dialog box with a specified message, along with an OK and a Cancel button.
- message: string
Optional. Specifies the text to display in the confirm box
- title: string
Optional. Specifies title of the confirm box
- type: 'success' | 'error' | 'warning' | 'info' | 'question'
Optional. Specifies icon type.
- reverseButton: boolean
Optional. Set to true if you want to invert default buttons positions.
- returns: Promise<boolean>
Will be resolved when OK button clicked. If confirm box closed by any other reason, this promise will be rejected.
prompt(message, defaultText?, title?, type?, reverseButton?)
The prompt() method displays a dialog box that prompts the user for input.
- message: string
Required. Specifies the text to display in the dialog box
- defaultText: string
Optional. The default input text
- title: string
Optional. Specifies title of the confirm box
- type: 'success' | 'error' | 'warning' | 'info' | 'question'
Optional. Specifies icon type.
- reverseButton: boolean
Optional. Set to true if you want to invert default buttons positions.
- returns: Promise<string>
Will be resolved with input text when OK button clicked. If the user clicks OK without entering any text, promise will be resolved with an empty string. If dialog box closed by any other reason, this promise will be rejected.